Hola quiero validar que no valla vació, que tenga escoger una de las opciones. gracias.
vista
<% if @reunion.errors %>
<div class="error">
<p>Se han encontrado los siguiente errores:</p>
<ul>
<% @reunion.errors.full_messages.each do |error| %>
<li><%= error %></li>
<% end %>
</ul>
</div>
<div class = "row">
<div class = "col-md-2"></div>
<div class ="col-xs-12 col-sm-4 col-md-3">
<label>Negocio</label>
<%= select_tag "negocio", options_from_collection_for_select(@negocios, "id", "nombre"),
class: "form-control", :include_blank => "Seleccione Pais" %>
</div>
<div class ="col-xs-12 col-sm-4 col-md-3">
<label>region</label>
<%= select_tag "region", "<option value="">Seleccione region</option>".html_safe,
class: "form-control" %>
</div>
<div class ="col-xs-12 col-sm-4 col-md-2">
<label>ciudad</label>
<%= select_tag "ciudad", "<option value="">Seleccione una ciudad</option>".html_safe, class: "form-control" %>
</div>
<div class = "col-md-2"></div>
</div>
<div class = "row">
<div class = "col-md-2"></div>
<div class ="col-xs-12 col-sm-4 col-md-2">
<label>Planta</label>
<%= select_tag "reunion[planta_id]","<option value="">Seleccione una planta</option>".html_safe, class: "form-control" %>
</div>
</div>
controlador
class ReunionesController < ApplicationController
before_action :set_reunion, only: [:show, :edit, :update, :destroy]
autocomplete :centro_costo, :fullname, :full => true, :column_name => 'fullname'
# GET /reuniones
# GET /reuniones.json
def index
@reuniones = Reunion.all
@negocios = Negocio.all
end
def select_region
rs = Region.where(:negocio_id => params[:idnegocio]).order('nombre').all
respond_to do |format|
format.json { render json: rs }
format.html
end
end
def select_ciudad
rs = Ciudad.where(:region_id => params[:idregion]).order('nombre').all
respond_to do |format|
format.json { render json: rs }
format.html
end
end
def select_planta
rs = Planta.where(:ciudad_id => params[:idciudad]).order('nombre').all
respond_to do |format|
format.json { render json: rs }
format.html
end
end
# GET /reuniones/1
# GET /reuniones/1.json
def show
end
# GET /reuniones/new
def new
Time.zone = 'America/Bogota'
@reunion = Reunion.new(fecha_entrega: Time.zone.now.strftime("%d/%m/%Y"))
@reunion.detalles_reuniones.build
@negocios = Negocio.all #para javascript
end
# GET /reuniones/1/edit
def edit
@negocios = Negocio.all
end
# POST /reuniones
# POST /reuniones.json
def create
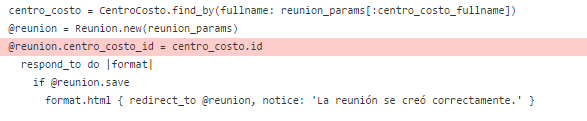
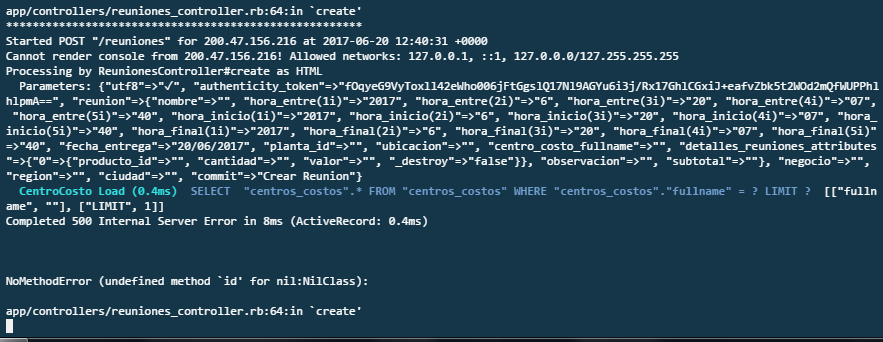
centro_costo = CentroCosto.find_by(fullname: reunion_params[:centro_costo_fullname])
@reunion = Reunion.new(reunion_params)
@reunion.centro_costo_id = centro_costo.id
respond_to do |format|
if @reunion.save
format.html { redirect_to @reunion, notice: 'La reunión se creó correctamente.' }
format.json { render :show, status: :created, location: @reunion }
else
@negocios = Negocio.all
format.html { render :new }
format.json { render json: @reunion.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /reuniones/1
# PATCH/PUT /reuniones/1.json
def update
respond_to do |format|
if @reunion.update(reunion_params)
format.html { redirect_to @reunion, notice: 'La reunión se actualizó correctamente.' }
format.json { render :show, status: :ok, location: @reunion }
else
@negocios = Negocio.all
format.html { render :edit }
format.json { render json: @reunion.errors, status: :unprocessable_entity }
end
end
end
# DELETE /reuniones/1
# DELETE /reuniones/1.json
def destroy
@reunion.destroy
respond_to do |format|
format.html { redirect_to reuniones_url, notice: 'Reunión fue destruida con éxito.' }
format.json { head :no_content }
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_reunion
@reunion = Reunion.find(params[:id])
end
# Never trust parameters from the scary internet, only allow the white list through.
def reunion_params
params.require(:reunion).permit(:hora_pedido, :fecha_pedido,
:hora_inicio, :hora_final, :fecha_entrega, :observacion, :subtotal,
:planta_id, :ubicacion,:centro_costo_fullname,:hora_entre,:nombre,
#Aca esta el maestro de detalle.
detalles_reuniones_attributes: [:id,:reunion_id, :cantidad, :valor, :producto_id,:_destroy])
end
end
javascript
$(document).on('turbolinks:load', function(){
// Empieza codigo para select anidados
$("#negocio").change(function(event, data) {
var id_negocio = $('select#negocio :selected').val();
$.ajax({
url: '/reuniones/select_region',
dataType: "JSON",
type: 'GET',
data: { idnegocio: id_negocio },
success: function(data) {
var $select = $('#region');
$select.empty().append('<option value="">Seleccione Region</option>');
$(data).each(function (index, o) {
var $option = $("<option/>").attr("value", o.id).text(o.nombre);
$select.append($option);
});
}
});
// inicializar los selects
var $select = $('#reunion_planta_id');
$select.empty().append('<option value="">Seleccione ciudad</option>');
});
$("#region").change(function(event, data) {
var id_region = $('select#region :selected').val();
$.ajax({
url: '/reuniones/select_ciudad',
dataType: "JSON",
type: 'GET',
data: { idregion: id_region },
success: function(data) {
var $select = $('#ciudad');
$select.empty().append('<option value="">Seleccione una ciudad</option>');
$(data).each(function (index, o) {
var $option = $("<option/>").attr("value", o.id).text(o.nombre);
$select.append($option);
});
}
});
});
$("#ciudad").change(function(event, data) {
var id_ciudad = $('select#ciudad :selected').val();
$.ajax({
url: '/reuniones/select_planta',
dataType: "JSON",
type: 'GET',
data: { idciudad: id_ciudad },
success: function(data) {
var $select = $('#reunion_planta_id');
$select.empty().append('<option value="">Seleccione la planta</option>');
$(data).each(function (index, o) {
var $option = $("<option/>").attr("value", o.id).text(o.nombre);
$select.append($option);
});
}
});
}); // Termina codigo para select anidado
}); //select reuniones fin de select
Reunion.rb
class Reunion < ApplicationRecord
belongs_to :planta
end


select.