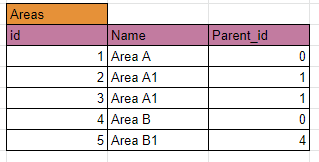
Tengo la tabla llamada Áreas, tiene 2 columnas, "nombre" y "Parent_id" y se llena de la siguiente manera:

Como pueden ver, hay un área principal y una secundaria, la secundaria tendrá un padre que será el área principal (parent_id).
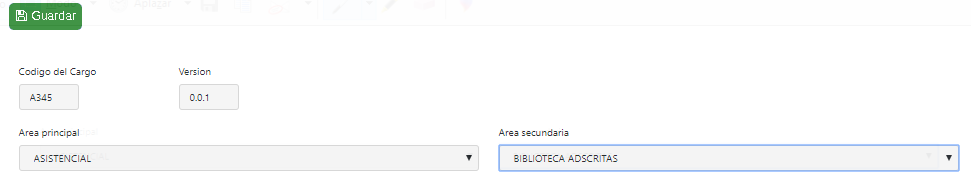
Intento hacer un Select donde este primero solo tiene las áreas principales, y luego, dependiendo del área principal que se elija, en otro Select se actualizan a las áreas secundarias que pertenecen a la principal.
<div class="grid_6">
<%= f.label "Main Area" %><br>
<%= f.select :area_id, Area.select_minimal.map{|u| [u.name, u.id]}, {:include_blank => "Select Main Area"}, {:class => "style-select_medium"} %>
</div>
<div class="grid_6">
<%= f.label :"Secondary Area" %><br>
<%= f.select :second_area_id, Area.select_minimal.map{|u| [u.name, u.id]}, {:include_blank => "Select Second Area"}, {:class => "style-select_medium"} %>
</div>
Gracias!