Tengo un problema al momento de usar el plugin jquery datatables con el scroll horizontal.
Active el scroll horizontal para las ocasiones en que la tabla es mas grande que el contenedor y de esta manera se mantengan las proporciones justas, sin embargo en un tabla que funcionaba correctamente sin el scroll, se daño al activar el scroll en el eje horizontal.
Para activar el scroll uso las siguiente lineas de código:
$(document).ready(function() {
$('#tblemp').DataTable( {
"scrollX": true
} );
} );
Tabla con el problema
$(document).ready(function() {
$('#example').DataTable( {
"scrollX": true
} );
} );<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-2.2.4.js"></script>
<script src="//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
<link rel="stylesheet" href="//cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.2/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.2/js/materialize.min.js"></script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Problema</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col s12 m12 l12">
<table id="example">
<thead>
<tr>
<th class="tg-031e">Cedula</th>
<th class="tg-031e">Nombres</th>
<th class="tg-yw4l">Modalidad</th>
<th class="tg-yw4l">Email</th>
<th class="tg-yw4l">Actualizar</th>
<th class="tg-yw4l">Eliminar</th>
</tr>
</thead>
<tbody>
<tr>
<td class="tg-031e">0702110453</td>
<td class="tg-031e">SAQUINAULA RODRIGO PATRICIO</td>
<td class="tg-yw4l">nombramiento</td>
<td class="tg-yw4l"></td>
<td class="tg-yw4l">X</td>
<td class="tg-yw4l">O</td>
</tr>
<tr>
<td class="tg-031e">0702471806</td>
<td class="tg-031e">JIMENEZ FEIJOO GRACIELA ESPERANZA</td>
<td class="tg-yw4l">nombramiento</td>
<td class="tg-yw4l">[email protected]</td>
<td class="tg-yw4l">X</td>
<td class="tg-yw4l">O</td>
</tr>
<tr>
<td class="tg-yw4l"></td>
<td class="tg-yw4l"></td>
<td class="tg-yw4l"></td>
<td class="tg-yw4l"></td>
<td class="tg-yw4l"></td>
<td class="tg-yw4l"></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
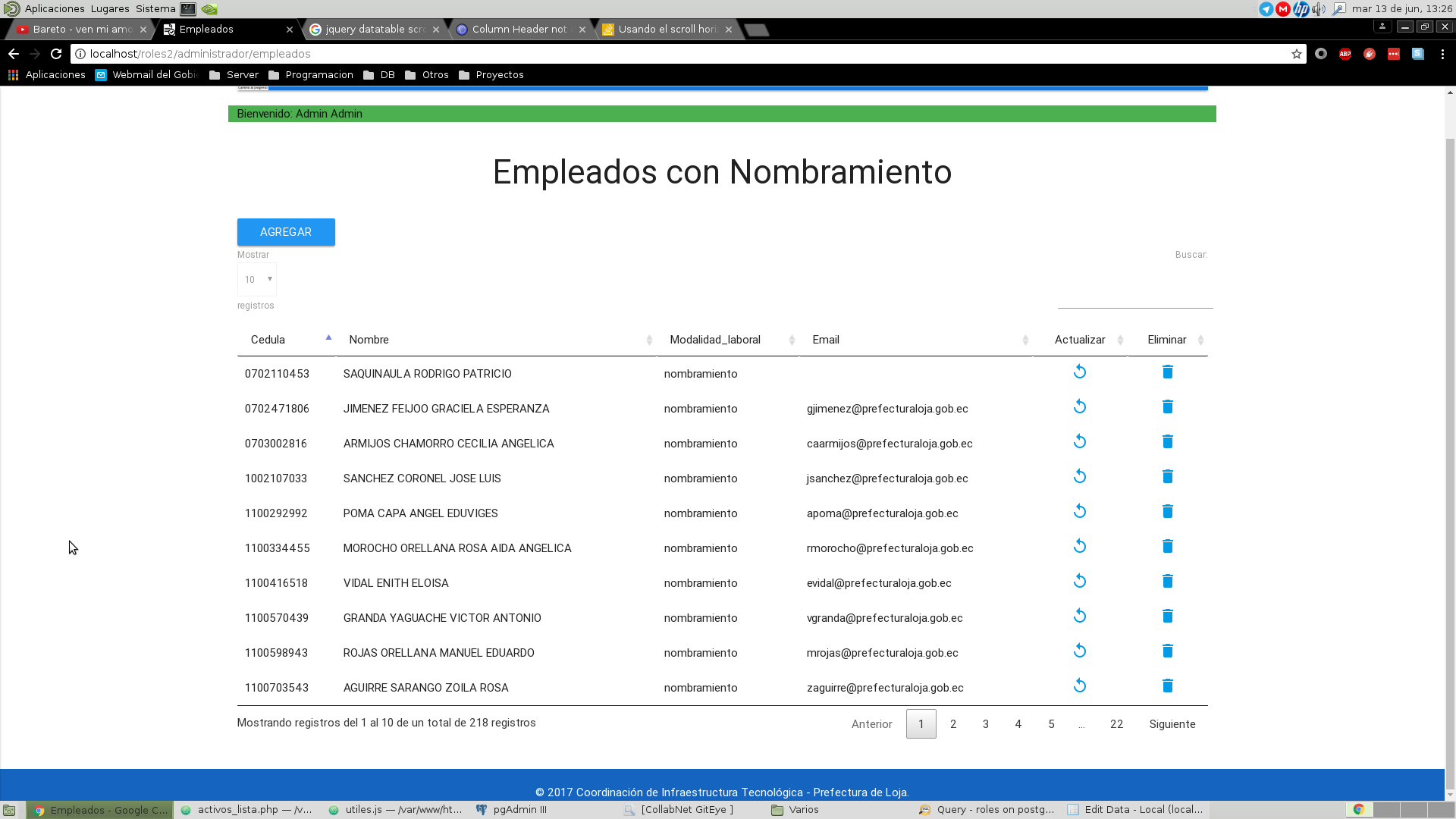
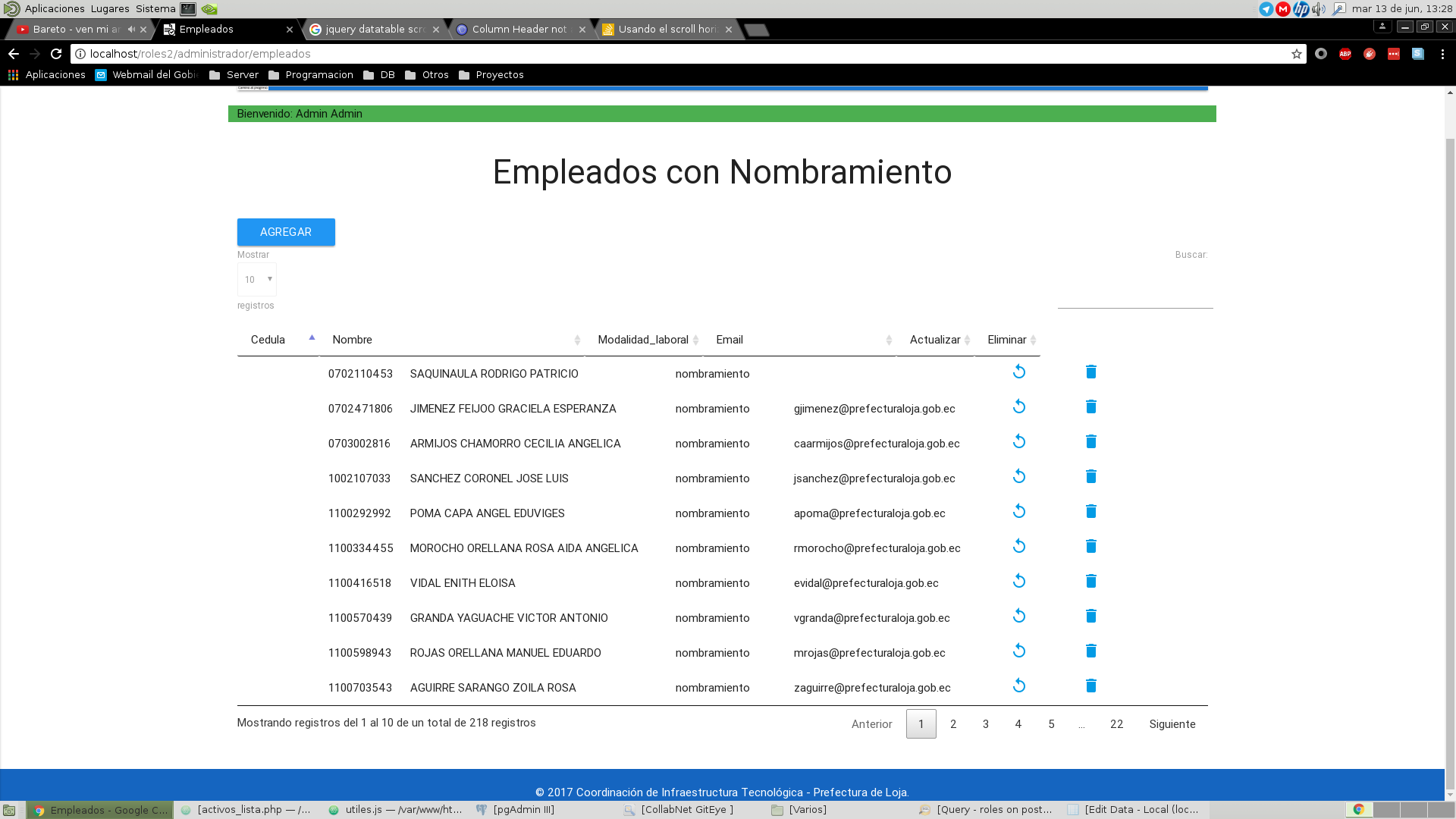
</html>A continuación la tabla normal, y la tabla deformada.
En la tabla deforme se puede ver como las columnas aparecen desfasadas, es decir que la cabecera con concuerda con el cuerpo de tabla.
¿Qué podría hacer para solucionar este problema?
EDIT
Me he dado cuenta el problema es con pantallas grandes, ajustando el ancho del div a 800px se arregla de alguna manera el problema, pero no es lo que busco, ya que necesito que la tabla se vea en todo el espacio del contenedor.
Con esta linea de css, se arregla pero solo con el ancho 800px
div.dataTables_wrapper {
width: 800px;
margin: 0 auto;
}