JQuery DataTables carga json, pero no rellena la tabla.
Este es el código:
<table id="tabla" class="table table-hover" cellspacing="0" width="100%">
<thead>
<tr>
<th>Num</th>
<th>ID</th>
<th>Nombre</th>
<th>Comentario</th>
<th>Visualizacinoes</th>
<th>País</th>
<th>Categoría</th>
<th>Fuente</th>
<th>Fuente</th>
<th>Fuente</th>
<th>Fuente</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Num</th>
<th>ID</th>
<th>Nombre</th>
<th>Comentario</th>
<th>Visualizacinoes</th>
<th>País</th>
<th>Categoría</th>
<th>Fuente</th>
<th>Fuente</th>
<th>Fuente</th>
<th>Fuente</th>
</tr>
</tfoot>
</table>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.19/js/jquery.dataTables.js"></script>
<script>
$(document).ready(function() {
$('#tabla').dataTable({
ajax: "todos.php"
columns: [
{data:"number"},
{data:"id"},
{data:"name"},
{data:"coment"},
{data:"views"},
{data:"country"},
{data:"category"},
{data:"font"}
]
});
});
</script>
Este es el JSON: http://mtvuy.000webhostapp.com/todos.php
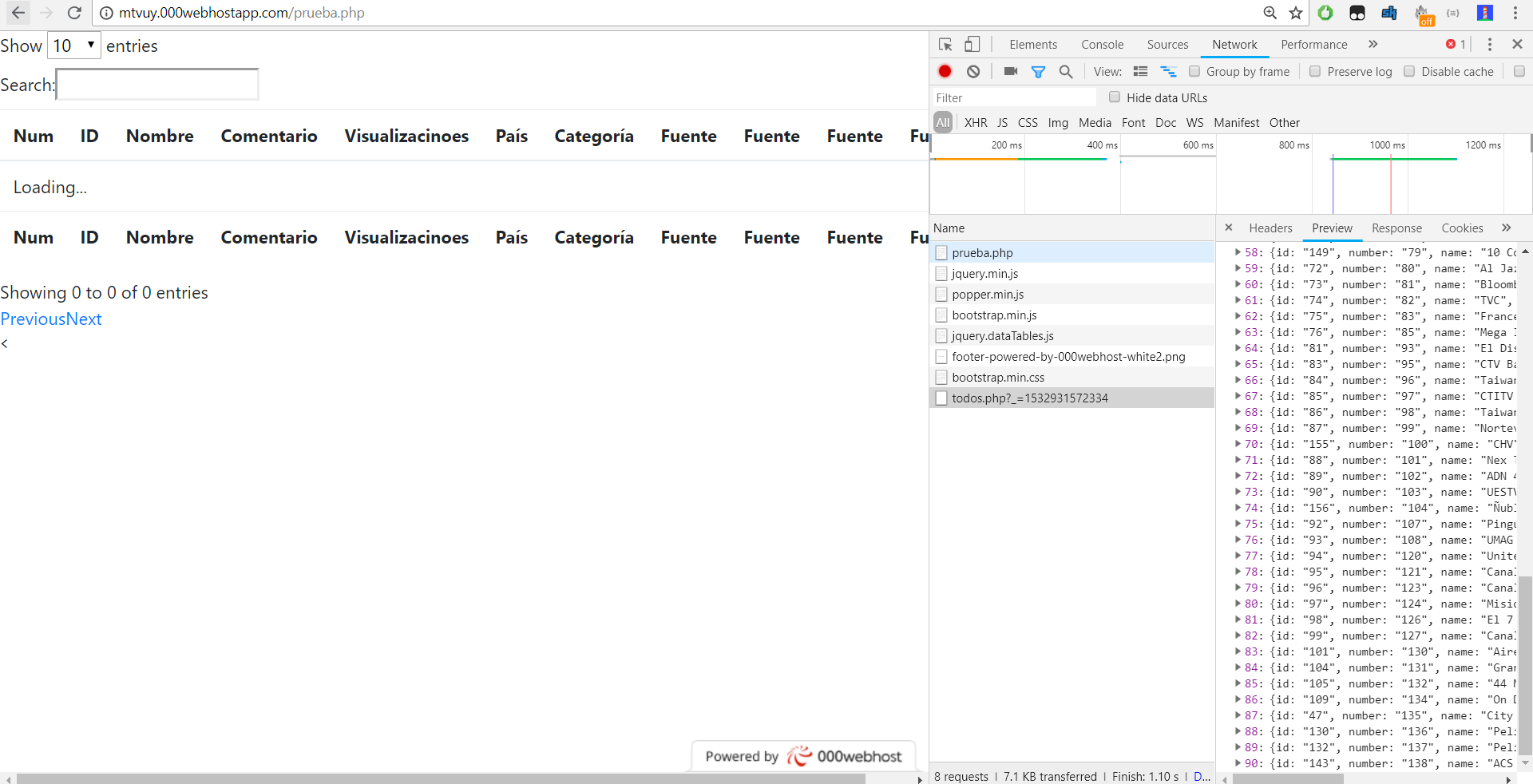
Y acá está el sitio subido:
http://mtvuy.000webhostapp.com/prueba.php
En la consola se muestra el siguiente error:
jquery.dataTables.js:4743 Uncaught TypeError: Cannot read property 'length' of undefined at jquery.dataTables.js:4743 at callback (jquery.dataTables.js:3864) at Object.success (jquery.dataTables.js:3894) at j (jquery.min.js:2) at Object.fireWith [as resolveWith] (jquery.min.js:2) at x (jquery.min.js:5) at XMLHttpRequest.b (jquery.min.js:5)
¿Qué estoy haciendo mal?

ajaxycolumnste falta una coma.todos.phpsea incorrecta, tu ejemplo funciona.