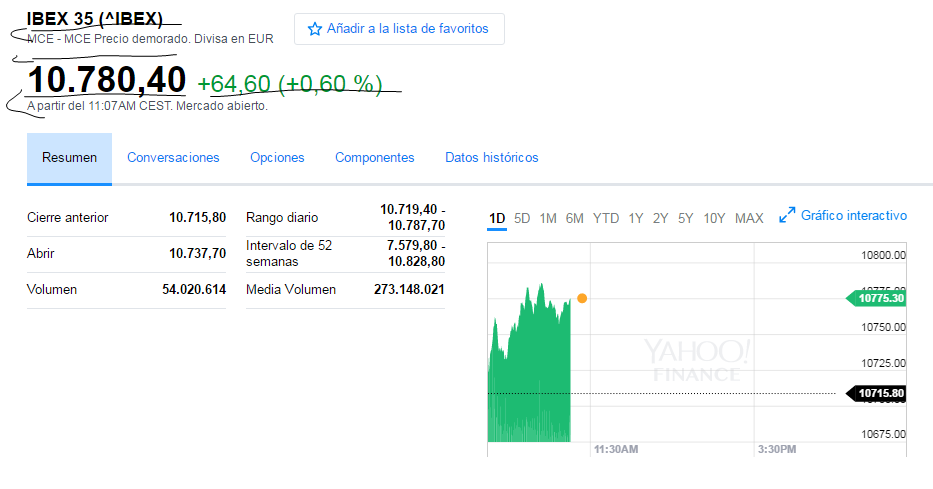
¿Como puedo personalizar los TextView? Mi idea es la de que algunas partes del layout se vean mas que otros para hacer mas enfasis en ciertas partes del layout. Basicamente mi idea es la que sale en la imagen que adjunto, pero implementandolo en mi app.
<LinearLayout
android:id="@+id/saldoLinearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/saldoTextView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/saldo"
android:textAlignment="center"
android:textColor="@color/letra"
android:textSize="24sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/activityStockLinearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/saldoLinearLayout"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/activityStockLinearLayoutLeft"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/activityStockValue_textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="10.763,30" />
<TextView
android:id="@+id/activityStockName_textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
tools:text="IBEX 35" />
<TextView
android:id="@+id/activityStockIniciales_textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="^IBEX" />
</LinearLayout>
<LinearLayout
android:id="@+id/activityStockLinearLayoutRight"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/activityStockLogoLinearLayoutRight"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
<LinearLayout
android:id="@+id/activityStockValuesLinearLayoutRight"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"></LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/graphLinearLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/activityStockLinearLayout"
android:orientation="horizontal">
</LinearLayout>
`