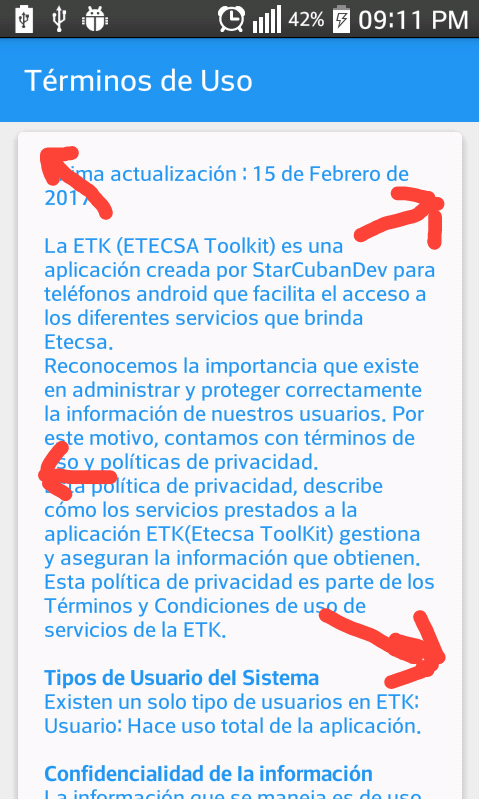
¿Cómo puedo lograr el efecto que se muestar en la foto en un layout en Android Studio?
-
Puedes agregar el código del layout– David MinayaCommented el 5 oct. 2017 a las 1:51
-
Felix, es importante revises Cómo preguntar y cuando una pregunta se de ayuda a resolver un problema, agradece marcando como correcta, ya que veo todas tus preguntas no tienen respuesta aceptada, saludos.– Jorgesys ♦Commented el 5 oct. 2017 a las 15:30
Añade un comentario
|
1 respuesta
Lo que necesitas se puede realizar con un CardView, te dejo un ejemplo de como lo realizaría yo:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="#efefef"
android:orientation="vertical">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="15dp"
app:cardElevation="5dp"
app:cardBackgroundColor="#ffff">
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:layout_marginEnd="10dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:text="Esto es un texto de prueba"
android:textAlignment="center"
android:textColor="#52aef7"
android:textSize="18sp" />
</android.support.v7.widget.CardView>
</LinearLayout>
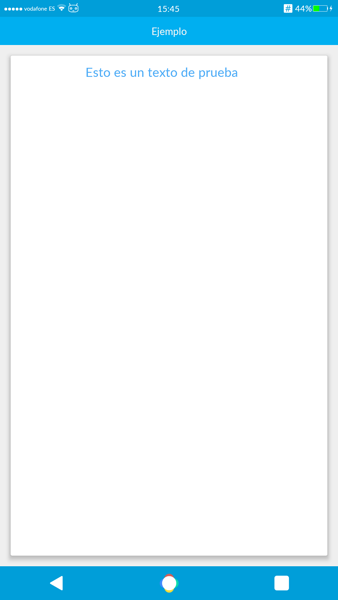
el resultado sería:
Necesitas la librería Design de Google para usar CardView:
compile 'com.android.support:design:26.1.0'
Cambia a tu gusto app:cardElevation="5dp" según la sombra que le quieras dar.
-
Excelente, definitivamente usar un CardView!, saludos– Jorgesys ♦Commented el 5 oct. 2017 a las 15:13
-
me funciono perfecto, solo tube que añadir la libreria compile 'com.android.support:cardview-v7:21.0.+' Commented el 5 oct. 2017 a las 18:09