Descripción del problema:
Tengo un layout en el cual estoy intentando pegar un Bar layout en la parte inferior (bottom). Este layout debe tener por encima de la Bar layout, un View Pager que abarque desde el principio de arriba (top) hasta donde empieza el bar layout.
Que intenté hacer?
Para lograr esto, intenté crear una restricción vertical de la parte inferior del view pager con la parte superior del bar layout y le asigné un layout_height="0dp" a mi view pager para que actúe como un match_constraint. El problema es que el view pager se tomó en serio los 0dp haciendo que esa sea la altura del view pager, en lugar de estirarlo hacia abajo.
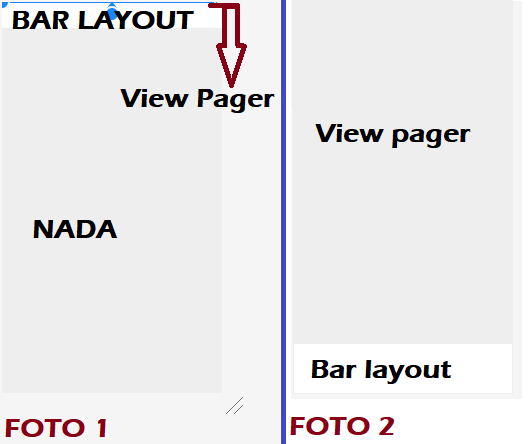
Adjunto una representación gráfica del problema:
Quiero que mi layout quede como en la Foto 2 pero me está quedando como en la Foto 1.
Adjunto el código de mi diseño
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context="com.example.ui.CHAT.fragment_contenedor_chat"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/ayuda">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#eeeeee"
android:contentDescription="@string/ayuda">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraint_datos"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:contentDescription="@string/ayuda"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_pagerr_perfil"
android:layout_width="match_parent"
android:layout_height="0dp"
android:contentDescription="@string/ayuda"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
app:layout_constraintBottom_toTopOf="@id/bar_layout"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:contentDescription="@string/ayuda"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabss_perfil"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:contentDescription="@string/ayuda"
app:tabIndicatorColor="#03a9f4"
app:tabTextAppearance="@android:style/TextAppearance.Widget.TabWidget" />
</com.google.android.material.appbar.AppBarLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
</androidx.drawerlayout.widget.DrawerLayout>
Muchas gracias por leer!