Colocar un layout dentro de otro, pero que el de adentro quede un poco fuera visualmente. Seria para poner una bolita de notificacion como superpuesta encima de un layout
1 respuesta
Primeramente crear un drawable en /drawable, por ejemplo llamado badge.xml :
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="#F00" />
<stroke
android:width="2dip"
android:color="#FFF" />
<padding
android:left="5dip"
android:right="5dip"
android:top="5dip"
android:bottom="5dip" />
</shape>
Esta imagen la posicionarías mediante un RelativeLayout en la posición superior izquierda.
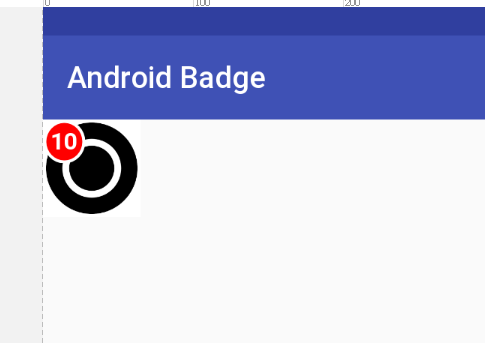
Como ejemplo este layout, donde se tiene un ImageView para agregar la imagen de fondo y el ImageView del badge, posicionado en la esquina superior izquierda:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/myButton"
android:layout_width="65dip"
android:layout_height="65dip"
android:background="@drawable/imagen"/>
<TextView
android:id="@+id/textOne"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/myButton"
android:layout_alignLeft="@id/myButton"
android:text="10"
android:textColor="@android:color/white"
android:textSize="16sp"
android:textStyle="bold"
android:background="@drawable/badge_circle"/>
</RelativeLayout>
de esta forma obtendrías este resultado:

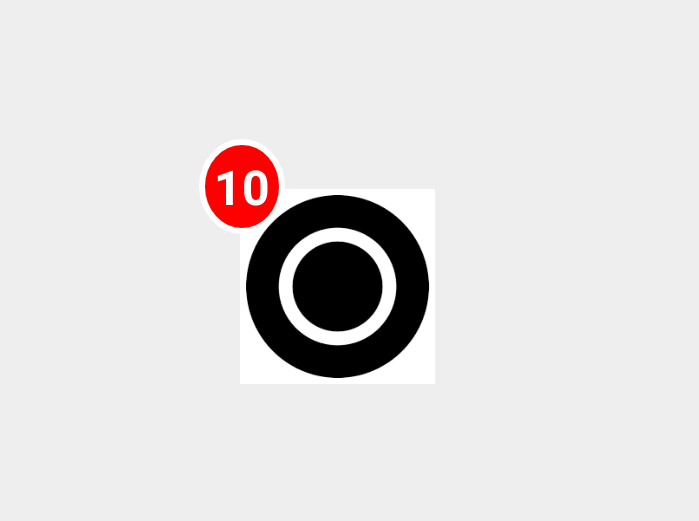
Si deseas posicionar el centro del badge en la esquina superior izquierda, otro método es agregar un android:layout_marginLeft con valor negativo ala vista del badge, por ejemplo:
android:layout_marginLeft="-20dp"
Sin embargo esto puede no mostrarse bien en todos los dispositivos!, lo dejo a tu consideración.
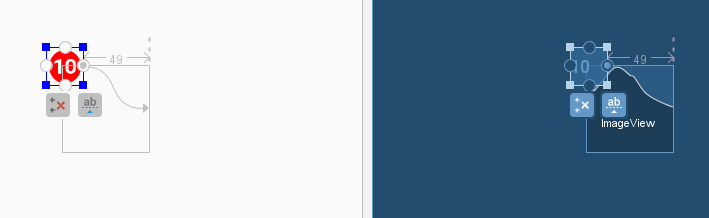
Si deseas posicionar el centro del badge en la esquina de la imagen, y deseas se muestre correctamente en todos los dispositivos independientemente de tamaño o densidad, te recomiendo uses un ConstraintLayout:
<ImageView
android:id="@+id/myButton"
android:layout_width="65dip"
android:layout_height="65dip"
android:background="@drawable/background_badge"
android:layout_marginRight="8dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="270dp"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintHorizontal_bias="0.501"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="8dp" />
<TextView
android:id="@+id/textOne"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/myButton"
android:layout_alignLeft="@id/myButton"
android:text="10"
android:textColor="@android:color/white"
android:textSize="16sp"
android:textStyle="bold"
android:background="@drawable/badge_circle"
android:layout_marginRight="50dp"
app:layout_constraintRight_toRightOf="@+id/myButton"
app:layout_constraintBottom_toBottomOf="@+id/myButton"
android:layout_marginBottom="50dp" />
tendrías este resultado.
-
eso esta perfecto pero me referia a que por ejemplo en la imagen que envias que ese circulo rojo quede un poco fuera del relativelayout, es decir que quede dentro del relativelayout en el codigo pero visualmente se note como un poco fuera si el relativelayout fuera el que tiene como background un color o imagen, gracias Commented el 28 abr. 2017 a las 20:06
-
@DanielPiadAldazabal dale margen con valor negativo.– CodelabyCommented el 28 abr. 2017 a las 20:25
-
Todas las vistas o imágenes deben contenerse dentro de un layout o vista, y deben tener una posición relativa a otro elemento o dentro del elemento pero lo que deseas es que el centro del badge este en la esquina superior izquierda (coordenadas 0,0 android) sería complicado ya que recuerda en android se tienen diferentes medidas y densidades de dispositivos. Regularmente se realiza una imagen que aparente el badge esta en esa posición. Si lo quieres realizar así te recomendaría usar un ConstraintLayout.– Jorgesys ♦Commented el 28 abr. 2017 a las 20:42
-
1@Webserveis tengo un Nexus 9 y un Huawei y no se centra :( ...– Jorgesys ♦Commented el 28 abr. 2017 a las 20:45