Primeramente crear un drawable en /drawable, por ejemplo llamado badge.xml :
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="#F00" />
<stroke
android:width="2dip"
android:color="#FFF" />
<padding
android:left="5dip"
android:right="5dip"
android:top="5dip"
android:bottom="5dip" />
</shape>
Esta imagen la posicionariasposicionarías mediante un RelativeLayoutRelativeLayout en la posición superior izquierda.
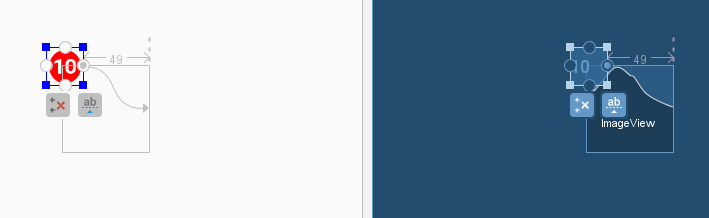
Como ejemplo este layout, donde se tiene un ImageView para agregar la imagen de fondo y el ImageView del badge, posicionado en la esquina superior izquierda:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/myButton"
android:layout_width="65dip"
android:layout_height="65dip"
android:background="@drawable/imagen"/>
<TextView
android:id="@+id/textOne"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/myButton"
android:layout_alignLeft="@id/myButton"
android:text="10"
android:textColor="@android:color/white"
android:textSize="16sp"
android:textStyle="bold"
android:background="@drawable/badge_circle"/>
</RelativeLayout>
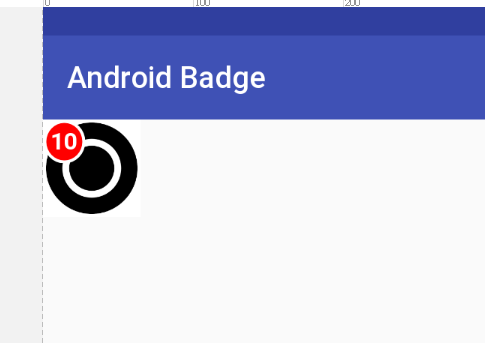
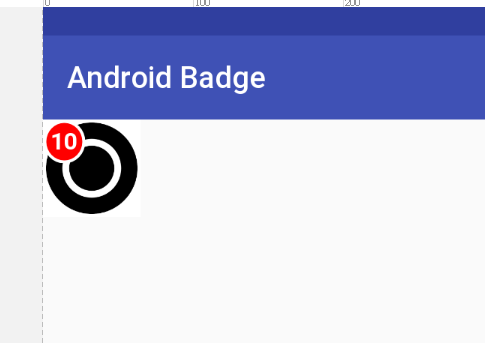
de esta forma obtendrías este resultado: