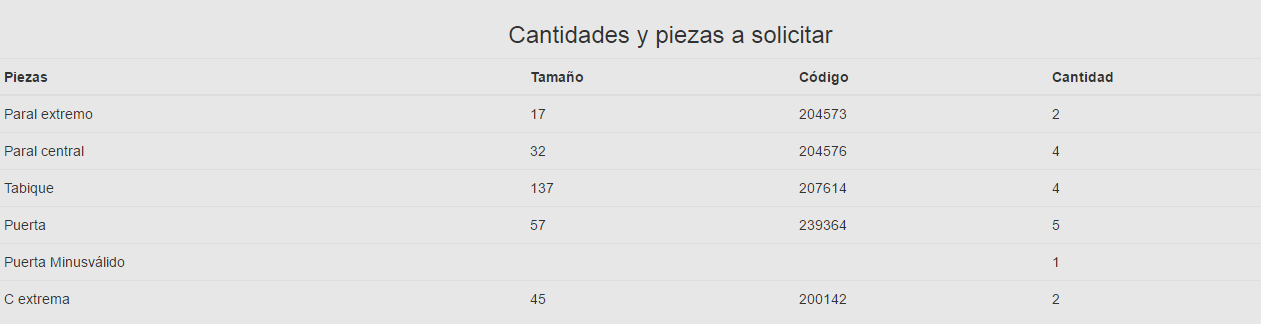
Tengo la sienguiente tabla que se llena al realizar una fórmula

Lo que debo hacer es que al darle clic en un botón para exportar me cree un json con el código y la cantidad, y se lo pongo a una función. Esto es lo que tengo:
$(document).ready(function(){
$('.exportar').click(function(){
var imgData = canvas = document.getElementById($(this).attr('rel')).toDataURL("image/png");
var pdf = new jsPDF;
pdf.addImage(imgData, 'PNG', 10, 10);
var download = $('.exportar');
pdf.save("download.pdf");
jsonObj = [];
$("table[class=rc]").each(function(){
var id = $(this).attr('.muestra');
var codigo = $(this).val();
item = {}
item [".muestra"] = id;
item [".codpex"] = codigo;
jsonObj.push(item);
});
console.log(jsonObj);
var scope = window.parent.angular.element(window.frameElement).scope();
scope.$ctrl.procesarLineas(jsonObj);
scope.$apply();
});
});
muestra es la clase del campo código y codepex el la clase de cantidad.
asi es la tabla
**<table class="rc">
<tr>
<th >Código</th>
<th >Cantidad</th>
</tr>
<tbody>
<tr>
<td id='codpcentral' class='codpcentralx'></td>
<td id='npcentral' class='npcentralx'></td>
</tr>
</tbody>
</table>**