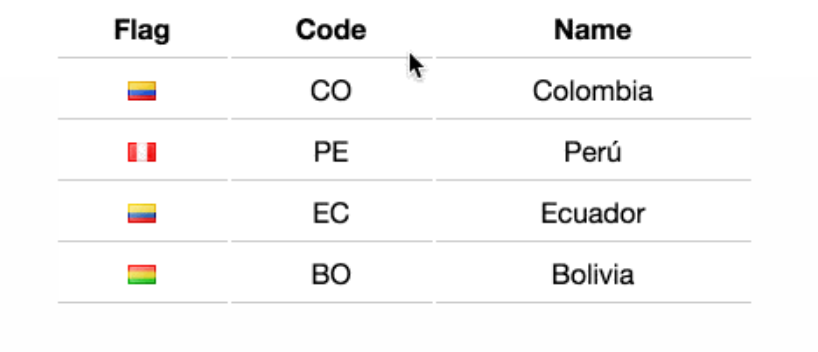
La idea es al presionar el botón me muestre el listado de países dentro de una tabla como esta imagen:
Tal y como esta el código al presionar el botón me muestra todo en una sola fila pero no he podido hacer que el resultado me lo muestre en 5 filas.
var countries = '[{ "code": "CO", "name": "Colombia", "flag_url": "https://s3.amazonaws.com/makeitreal/co.gif" },' +
'{ "code": "PE", "name": "Perú", "flag_url": "https://s3.amazonaws.com/makeitreal/pe.gif" },' +
'{ "code": "EC", "name": "Ecuador", "flag_url": "https://s3.amazonaws.com/makeitreal/ec.gif" },' +
'{ "code": "BO", "name": "Bolivia", "flag_url": "https://s3.amazonaws.com/makeitreal/bo.gif" }]';
$(".wrapper").on("click", function(){
var response = $.parseJSON(countries);
$(".wrapper").append("<table><tr><th>Code</th><th>Name</th><th>Flag</th></tr></table>")
$.each(response, function(i, item) {
var tr = $('<tr>').append(
$('<td>').text(item.code),
$('<td>').text(item.name),
$('<td><img src="'+ item.flag_url +'">')
);
$(".wrapper").append(tr)
$(".wrapper button").hide()
});
})body {
font-family: 'Helvetica Neue', Arial, sans-serif;
font-size: 16px;
}
.wrapper {
width: 400px;
margin: 20px auto 0;
text-align: center;
}
button {
font-size: 16px;
padding: 15px;
}
table { width: 100%; }
table th, table td { padding: 7px 5px; border-bottom: 1px solid #ccc; }<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Show Countries</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<button>Mostrar paises</button>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>