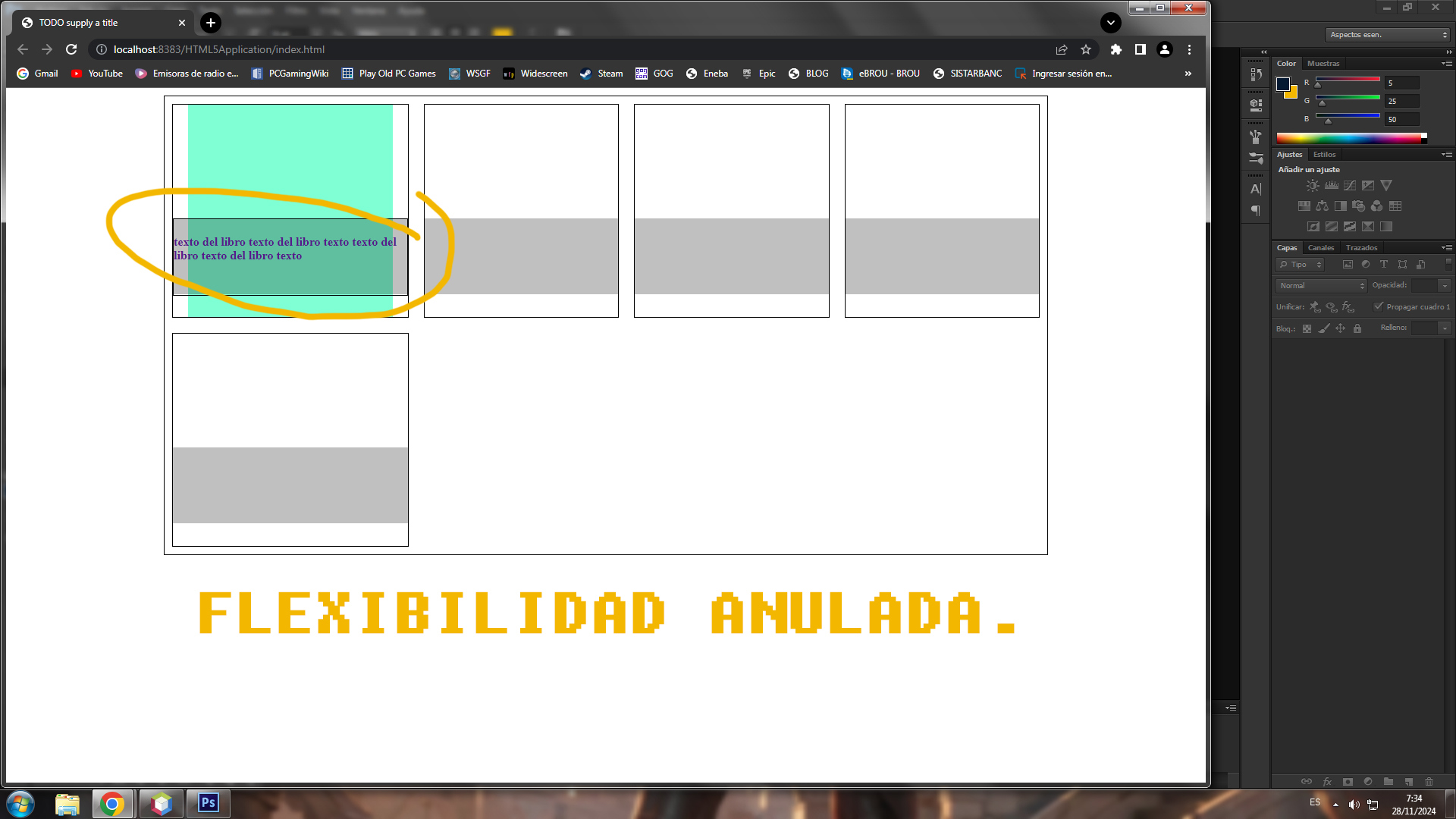
Estoy realizando mi primera página web con FlexBox y tengo un problema al agregar texto a uno de los bloques. Este texto no se contrae, dejando el objeto totalmente sin contracción, como si anulara la función. Si le quito el texto, el bloque recupera la elasticidad. No sé cómo explicarlo, por ello compartiré imágenes y el código lo más ordenado posible: Comparto vídeo corto: https://youtu.be/BUZgra1mQ-E
div#cuerpo {
position: relative;
border: 1px solid black;
margin: 10px 200px 10px 200px;
min-width: 665px;
max-height: none;
overflow: hidden;
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: flex-start;
}
.hijo {
position: relative;
margin: 10px;
border: 1px solid;
min-width: 255px;
max-width: 310px;
height: 280px;
flex-grow: 1;
}
.cuadro_gris {
position: relative;
min-width: 255px;
max-width: 100%;
height: 100px;
top: 150px;
background-color: rgba(0, 0, 0, .25);
}<section id="contenido">
<!-- DIV QUE PERMITE LA FLEXIBILIDAD DE LOS CUADRADOS HIJOS -->
<div id="cuerpo">
<!-- PRIMER CUADRADO CON FLEXIBILIDAD RESPECTIVA -->
<div id="hijo1" class="hijo">
<!-- FALLO DE TEXTO QUE QUITA LA FLEXIBILIDAD -->
<div class="cuadro_gris">
<div class="texto" style="border: 1px solid; ">
<p>texto del libro textos sfsdfsd sfsdfsdf sdfsdfsdfsdf </p>
</div>
</div>
</div>
<!-- ESTO SON LOS OTROS CUADRADOS -->
<div id="hijo2" class="hijo">
<div class="cuadro_gris"></div>
</div>
<div id="hijo3" class="hijo">
<div class="cuadro_gris"></div>
</div>
<div id="hijo4" class="hijo">
<div class="cuadro_gris"></div>
</div>
<div id="hijo5" class="hijo">
<div class="cuadro_gris"></div>
</div>
</div>
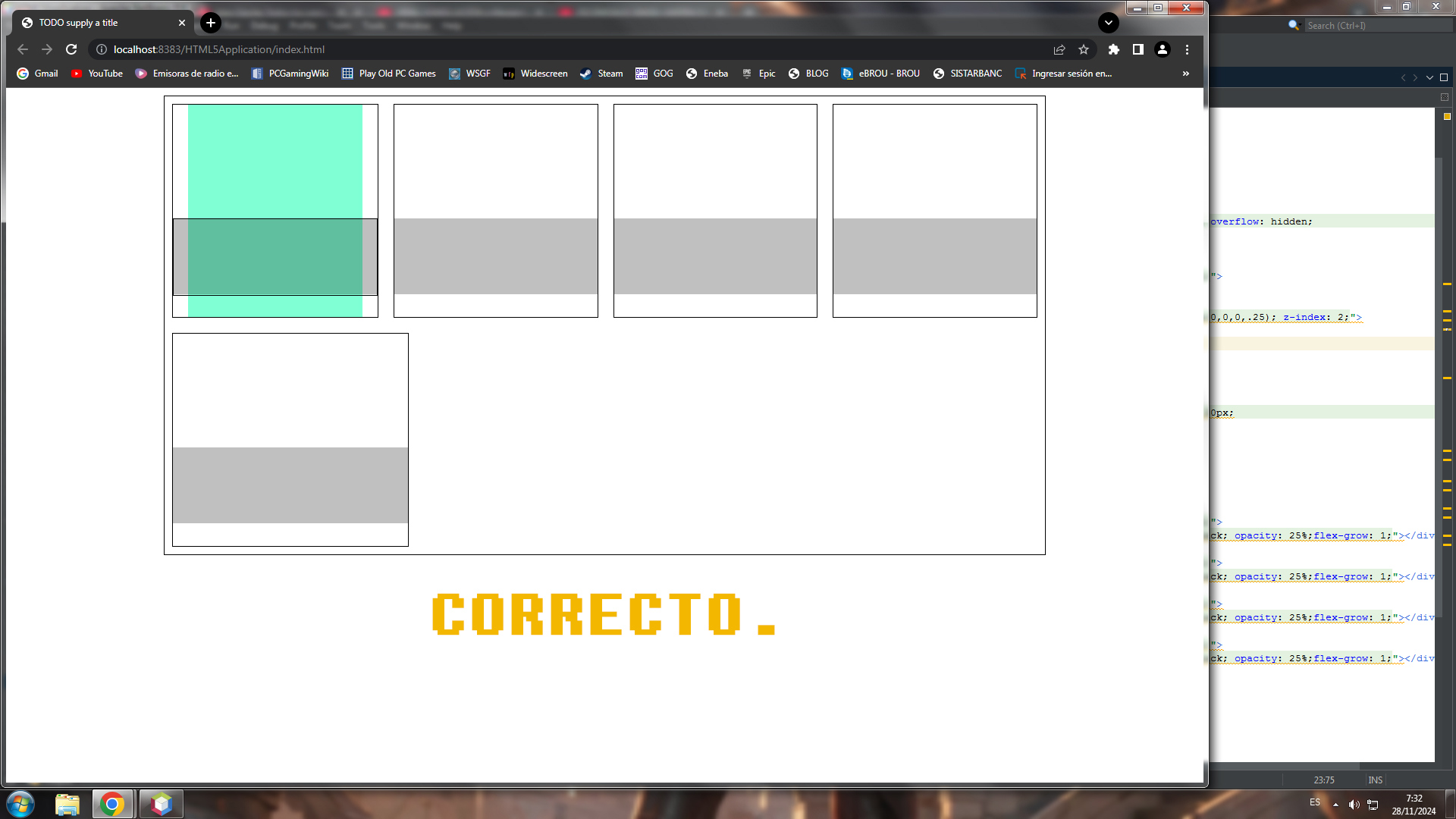
</section>Como podéis ver, las cajas se contraen sin problemas, pero al ponerle el texto este evita que la primera caja se contraiga, y no encuentro el error. Desde ya muchas gracias por cualquier ayuda. Un saludo cordial.