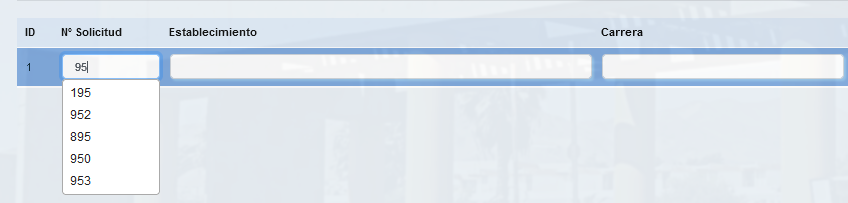
Estoy trabajando en un sistema con PHP. En el cual tengo una tabla en un formulario. Lo que tengo hasta el momento, es en la primera fila de la tabla ingresar un numero de una solicitud en el input "buscaSolicitud" para buscar su respectiva información mediante una función en JS. Cuando selecciono el numero que buscaba, la información se carga automáticamente en el resto de los input de esa fila, esto funciona bien.
Mi problema es cuando agrego una nueva fila, ya que el input "buscaSolicitud" no muestra los números de las solicitudes en las filas nuevas, solo lo hace en la primera fila.
FUNCION PARA BUSCAR DATOS DE ID
<link rel="stylesheet" type="text/css" href="css/jquery-ui.css">
<script src="js/jquery-1.9.1.js"></script>
<script src="js/jquery-ui.js"></script>
<script type="text/javascript">
$(function() {
$("#buscaSolicitud").autocomplete({
source: "busca.php",
minLength: 1,
select: function(event, ui) {
event.preventDefault();
$('#establecimiento').val(ui.item.establecimiento);
$('#carrera').val(ui.item.carrera);
$("#buscaSolicitud").focus();
}
});
});
</script>
TABLA
<table id="dataTable">
<thead>
<tr>
<th style="text-align:left;">ID</th>
<th style="text-align:left;">N° Solicitud</th>
<th style="text-align:left;">Establecimiento</th>
<th style="text-align:left;">Carrera</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td><input autofocus class="form-control" value="" autocomplete="off" id="buscaSolicitud" name="buscaSolicitud[]" type="text"></td>
<td><input type="readOnly" id="establecimiento" name="establecimiento[]"></td>
<td><input type="readOnly" id="carrera" name="carrera[]"></td>
</tr>
</tbody>
</table>
<input type="button" value="Add Row" onclick="addRow('dataTable')" />
<input type="button" value="Delete Row" onclick="deleteRow('dataTable')" />
<input type="submit" value="ENVIAR">
FUNCION PARA AGREGAR Y ELIMINAR FILAS
<script type="text/javascript">
var myTable = document.querySelector("table");
function addRow(){
var row = myTable.insertRow(myTable.rows.length);
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
var cell3 = row.insertCell(2);
var cell4 = row.insertCell(3);
cell1.innerHTML = '';;
cell2.innerHTML = '<input autofocus class="form-control" value="" autocomplete="off" id="buscaSolicitudd" name="buscaSolicitudd[]" type="text">';;
cell3.innerHTML = '<input type="readOnly" id="establecimiento" name="establecimiento[]">';;
cell4.innerHTML = '<input type="readOnly" id="carrera" name="carrera[]">;;
}
function deleteRow(){
var rowCount = myTable.rows.length;
if(rowCount <= 2)
{
alert('No es posible eliminar primera fila');
}
else
{
myTable.deleteRow(rowCount -1);
}
}
</script>
BUSCA.PHP
if (isset($_GET['term']))
{
include('./dbcontroller.php');
$db_handle = new DBController();
$return_arr = array();
$sql = "SELECT id, establecimiento, carrera
FROM solicitudes
WHERE id LIKE '%".$_GET['term']."%' LIMIT 5";
$faq = $db_handle->runQuery($sql);
foreach($faq as $k=>$v)
{
$row_array['value'] = $faq[$k]['id'];
$row_array['establecimiento']=$faq[$k]['establecimiento'];
$row_array['carrera']=$faq[$k]['carrera'];
array_push($return_arr,$row_array);
}
echo json_encode($return_arr);