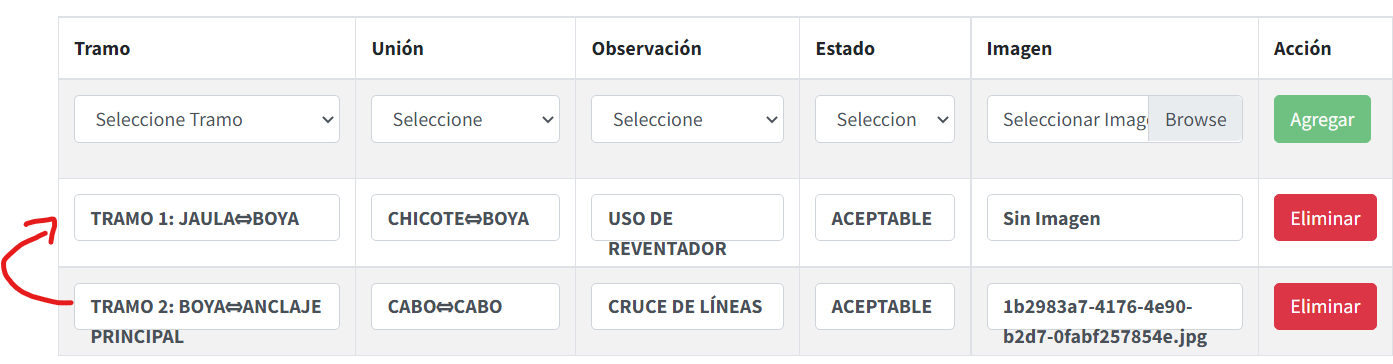
tengo una tabla donde a través de javascript agrego filas, todo bien, pero tengo el requerimiento de que la fila agregada recientemente debe estar por encima de las demás filas.
comparto codigo donde realizo esto
var id_row = 'row' + cant;
var zona = '<tr id="' + id_row + '"> <td> <input type="hidden" class="form-control" name="idZona[]" value="' + datosZona[0].idZona + '"> <label class="form-control">' + datosZona[0].nombreZona + '</label></td>';
var elementoFondeo = '<td> <input type="hidden" name="idElementoFondeo[]" value="' + datosElementoFondeo[0].idElementoFondeo + '"><label class="form-control"> ' + datosElementoFondeo[0].nombreElementoFondeo + '</label</td>';
var observacion = '<td> <input type="hidden" name="idObservacionElementoFondeo[]" value="' + datosObservacionElementoFondeo[0].idObservacionElementoFondeo + '"><label class="form-control"> ' + datosObservacionElementoFondeo[0].observacionElementoFondeo + '</label</td>';
var estado = '<td> <input type="hidden" name="idEstadoElementoFondeo[]" value="' + datosEstadoElementoFondeo[0].idEstadoElementoFondeo + '"><label class="form-control">' + datosEstadoElementoFondeo[0].nombreEstadoElementoFondeo + '</label></td>';
var imagen = '<td> <input type="hidden" name="urlImagenElemento[]" value="' + base64String + '"><label class="form-control"> ' + nombreImagenElemento + '</label></td>';
var btnEliminar = '<td><a class="btn btn-danger" type="button" onclick="eliminar(' + cant + ')">Eliminar</a></td></tr>';
var fila = zona + elementoFondeo + observacion + estado + imagen + btnEliminar;
$("#tablaFondeo").append(fila);