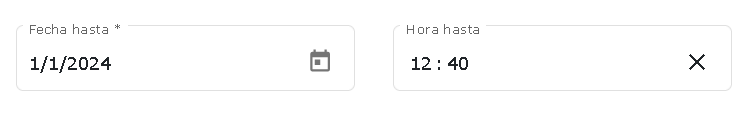
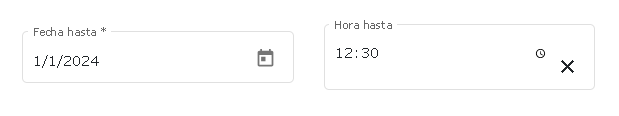
Cómo puedo mantener el mismo estilo del input hora tanto en Firefox como en Chrome. Lo quiero como en firefox. Estoy usando angular material
chrome input time:
<mat-form-field appearance="outline">
<mat-label>Hora hasta</mat-label>
<input matInput type="time" name="d4" [(ngModel)]="updateModel.horaHasta[0]" [min]="minHour" max="23:59">
</mat-form-field>