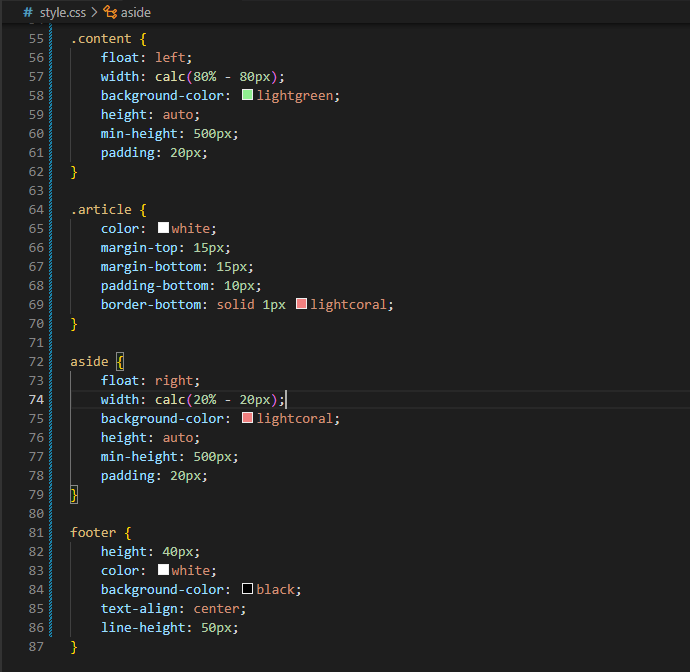
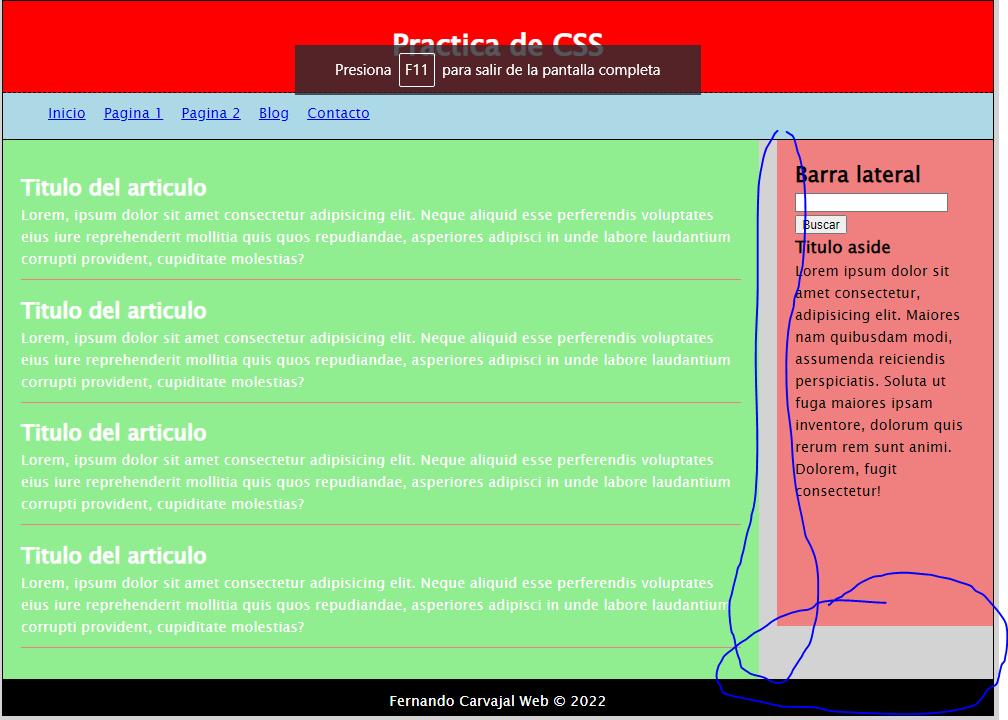
Estoy aprendiendo HTML y CSS por mi cuenta, pero me queda una duda como hago para que el section y el aside se mantengan del mismo tamaño conforme vaya agregando mas articles dentro del section vaya que los tamaños (y colores de fondo) se mantengan igual.
<section class="content">
<article class="article" >
<h2>Titulo del articulo</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Neque aliquid esse perferendis voluptates eius iure reprehenderit mollitia quis quos repudiandae, asperiores adipisci in unde labore laudantium corrupti provident, cupiditate molestias?</p>
</article>
<article class="article" >
<h2>Titulo del articulo</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Neque aliquid esse perferendis voluptates eius iure reprehenderit mollitia quis quos repudiandae, asperiores adipisci in unde labore laudantium corrupti provident, cupiditate molestias?</p>
</article>
<article class="article" >
<h2>Titulo del articulo</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Neque aliquid esse perferendis voluptates eius iure reprehenderit mollitia quis quos repudiandae, asperiores adipisci in unde labore laudantium corrupti provident, cupiditate molestias?</p>
</article>
<article class="article" >
<h2>Titulo del articulo</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Neque aliquid esse perferendis voluptates eius iure reprehenderit mollitia quis quos repudiandae, asperiores adipisci in unde labore laudantium corrupti provident, cupiditate molestias?</p>
</article>
</section>
<aside>
<h2>Barra lateral</h2>
<form>
<input type="text">
<input type="submit" value="Buscar">
</form>
<h3>Titulo aside</h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Maiores nam quibusdam modi, assumenda reiciendis perspiciatis. Soluta ut fuga maiores ipsam inventore, dolorum quis rerum rem sunt animi. Dolorem, fugit consectetur!</p>
</aside>