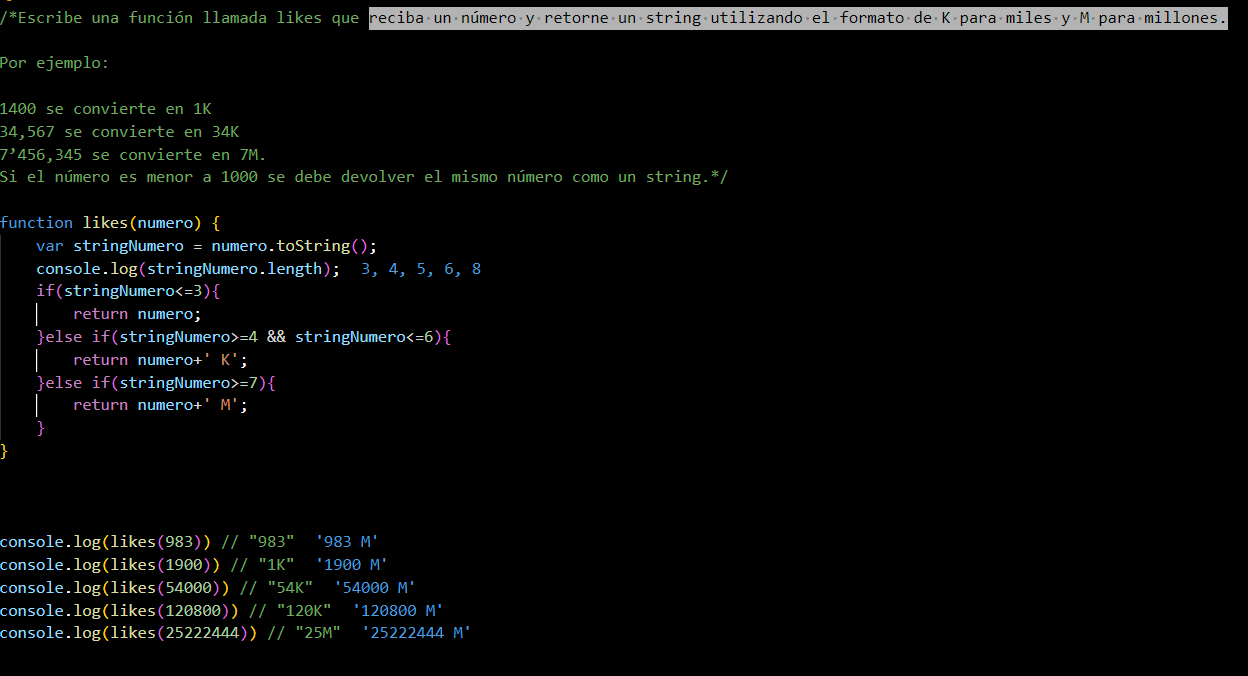
Necesito que me devuelva el valor que tengo comentado cuando llamo a la función likes, me devuelve siempre el ultimo return y no se por que.
2 respuestas
Creo que lo que intentas hacer realmente es algo así:
function likes(numero) {
const stringNumero = numero.toString();
if (stringNumero.length<4) return stringNumero;
if (stringNumero.length<7) return `${stringNumero.substr(0, stringNumero.length-3)} K`;
return `${stringNumero.substr(0, stringNumero.length-6)} M`;
}
console.log(likes(983));
console.log(likes(1_900));
console.log(likes(54_000));
console.log(likes(120_800));
console.log(likes(25_222_444));Aunque no veo ninguna necesidad de tratar el número como texto. La función se puede simplificar a lo siguiente:
function likes(numero) {
if (numero<1000) return `${Math.floor(numero)}`;
if (numero<1000000) return `${Math.floor(numero/1000)} K`;
return `${Math.floor(numero/1000000)} M`;
}
console.log(likes(983));
console.log(likes(1_900));
console.log(likes(54_000));
console.log(likes(120_800));
console.log(likes(25_222_444));Debes comparar el total de caracteres en vez de una cadena de caracteres, también te recomiendo evitar el uso de var, en vez utiliza let
function likes(numero) {
let resultado = `${numero}`;
const stringNumero = numero.toString();
const caracteres = stringNumero.length;
if (caracteres >= 4 && caracteres <= 6) {
resultado += ' K';
} else if (caracteres >= 7) {
resultado += ' M';
}
return resultado;
}
console.log(likes(983));
console.log(likes(1_900));
console.log(likes(54_000));
console.log(likes(120_800));
console.log(likes(25_222_444));