Tengo la siguiente función:
function checkMeasure(file, picFile){
var image = new Image();
image.src = picFile.result;
var resp = image.onload = function() {
// Allow image size
if(this.width < 301 && this.height < 301){
return true;
}else{
alert('La imatge ' + file.name + ' es sobrepasa de les medides permeses.');
return false;
}
};
alert (resp);
return resp;
}
La finalidad de la misma es que me retorne true ó false según si el ancho y el alto de una imagen cumplen una serie de requisitos.
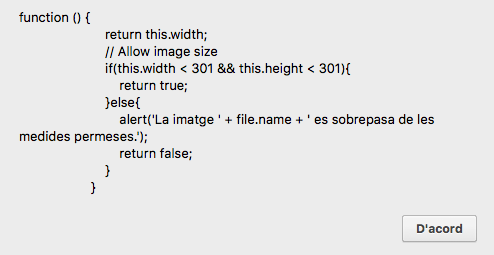
No hay manera de que me devuelva un booleano. Siempre me devuelve la función en txt:
He buscado por Internet y la sintaxis que creo es la que os pongo en el ejemplo.