¿Cómo andas, Esteban?
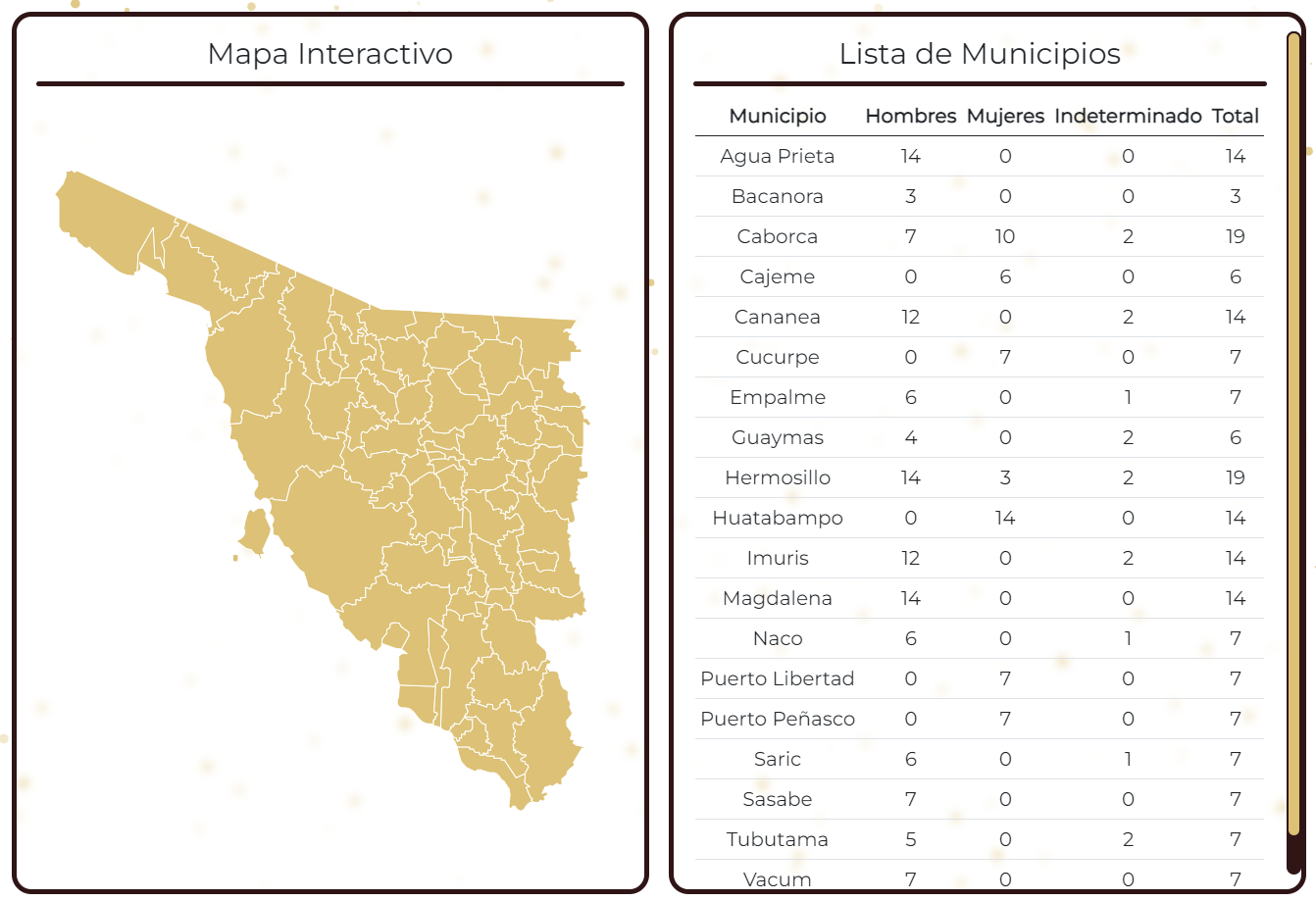
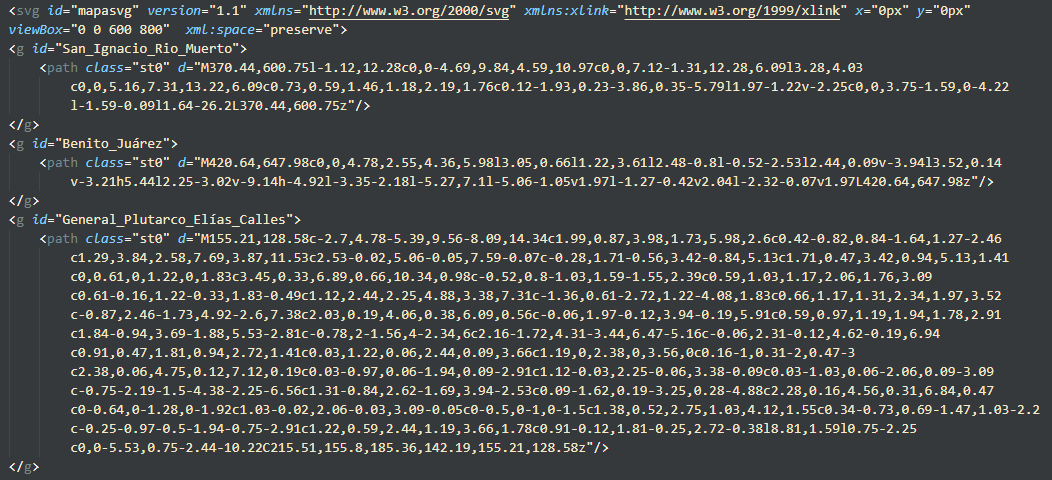
Veo que el id de los gráficos de los municipios coinciden con el nombre del municipio pero separados con '_'
Cuando creas cada fila de la tabla podés agregarles los eventos onmouseover y onmouseout con una función que active/desactive un efecto en tu gráfico:
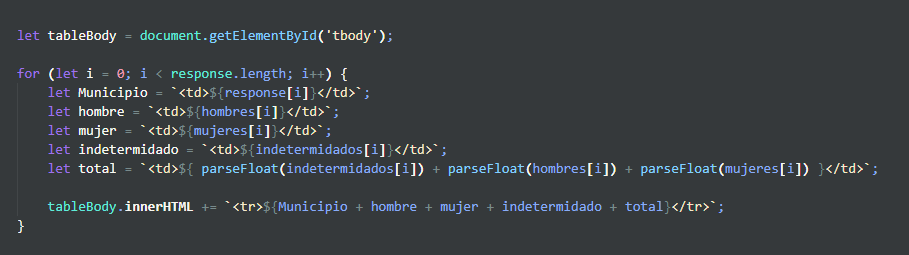
tableBody.innerHTML += `<tr>${Municipio + hombre + mujer + indeterminado + total}</tr>`;
// Cambio los espacios por '_'
let id_Municipio = response[i].replace(/\s/g, '_');
// Agregamos el efecto de hover que va a afectar al gráfico
tableBody.addEventListener('mouseover', () => resaltar(id_Municipio)); // mouse encima
tableBody.addEventListener('mouseout' , () => apagar(id_Municipio)); // mouse afuera
Las funciones resaltar(id) y apagar(id) :
function resaltar(id_Municipio) {
const grafico_muni = document.querySelector(`#mapasvg #${id_Municipio} path`);
if (grafico_muni) {
grafico_muni.classList.add('activa');
}
}
function apagar ( id_Municipio : string ) {
const grafico_muni = document.querySelector(`#mapasvg #${id_Municipio} path`);
if (grafico_muni) {
grafico_muni.classList.remove('activa');
}
}
Tendrías que crear en tu css .activa según cómo quieras que se vea tu municipio cuando esté resaltado :
// Para probar vamos a rellenarlo con rojo
.activa {
fill : red;
}
Espero que le encuentres la vuelta ! Se ve interesante el trabajo