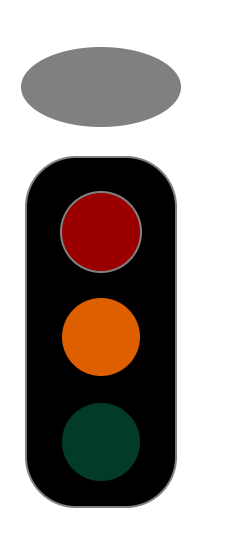
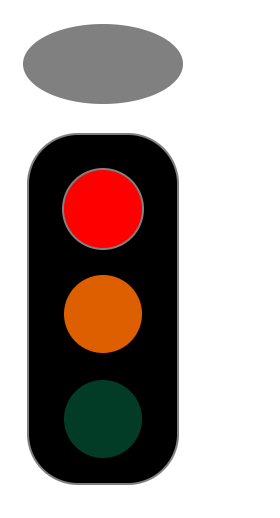
Al final he logrado hacerlo añadiendo un value al boton. Este value va cambiando según la posición de las luces y así el semáforo sabe qué luz es la que le toca.
<svg width="200px" height="800px">
//creación de los distintos elementos:
<ellipse id="boton" role="button" value="1" onkeydown="return buttonEvent(evt);" onclick="return buttonEvent(evt);" cx="95" cy="80" rx="80" ry="40" fill="grey"/>
<rect x="20" y="150" rx="50" width="150" height="350"
fill="black" stroke="gray" stroke-width="2" />
<circle id="circle1" cx="95" cy="225" r="40"
fill="red" stroke="gray" stroke-width="3" />
<circle id="circle2" cx="95" cy="330" r="40"
fill="#cf6700" stroke="black" stroke-width="3" />
<circle id="circle3" cx="95" cy="435" r="40"
fill="#193926" stroke="black" stroke-width="3" />
//texto del botón:
<text id="texto" x="95" y="90" pointer-events="none" xml:space="preserve" style="font-size:40px;text-align:center;text-anchor:middle;fill:#ffffff;stroke:none;font-family:Sans">CLICK</text></g>
</svg>
<script>
//función que se ejecuta cada vez que hago click en el botón:
function buttonEvent(event) {
if (event.type == "click" && event.button == 0) {
var target = event.target; /* Should be rectangle ButtonBase */
var SVGDocument = event.target.ownerDocument;
var circuloRojo = SVGDocument.getElementById("circle1");
var circuloAmarillo = SVGDocument.getElementById("circle2");
var circuloVerde = SVGDocument.getElementById("circle3");
var botonclick=SVGDocument.getElementById("boton");
//en el value se indica la posición del semáforo. Esto es lo que irá cambiando según la posición de las luces.
if (botonclick.getAttribute("value")=="1"){
circuloRojo.setAttribute("fill","#8c0000");
circuloRojo.setAttribute("stroke","black");
circuloAmarillo.setAttribute("fill", "orange");
circuloAmarillo.setAttribute("stroke", "grey");
circuloVerde.setAttribute("fill", "#193926");
botonclick.setAttribute("value", "2");
} else if (botonclick.getAttribute("value")== 2){
circuloAmarillo.setAttribute("fill", "#cf6700");
circuloAmarillo.setAttribute("stroke", "black");
circuloVerde.setAttribute("fill", "green");
circuloVerde.setAttribute("stroke", "grey");
botonclick.setAttribute("value", "3");
} else if (botonclick.getAttribute("value")==3){
circuloVerde.setAttribute("fill", "#193926");
circuloVerde.setAttribute("stroke", "black");
circuloAmarillo.setAttribute("fill", "orange");
circuloAmarillo.setAttribute("stroke", "grey");
botonclick.setAttribute("value", "4");
} else if (botonclick.getAttribute("value")==4){
circuloAmarillo.setAttribute("fill", "#cf6700");
circuloAmarillo.setAttribute("stroke", "black");
circuloRojo.setAttribute("fill", "red");
circuloRojo.setAttribute("stroke","grey");
botonclick.setAttribute("value", "1");
}
}
}
</script>