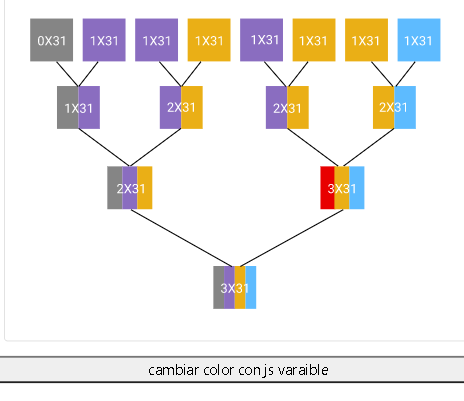
bueno estaba trabajando en un proyecto personal y me sucedió algo que no se si en verdad lo estoy entendiendo bien, el punto es que estoy cambiando los colores de un SVG con una clase de css la cual es modificada con una función de JavaScript esto funciona, el punto es que el cambio solo lo hace a un solo atributo y y no a los demás con esa misma clase:
<svg width="100%" height="100%" viewBox="0 0 408 303" fill="none" xmlns="http://www.w3.org/2000/svg">
<style>
.color1 {fill:#8a6dc0}
</style>
<g id="TRESX31">
<rect width="408" height="303" fill="white"/>
<rect id="Rectangle1" x="10" y="16" width="40" height="40" fill="#858585"/>
<rect id="Rectangle2" x="59" y="16" width="40" height="40" class="color1"/>
<rect id="Rectangle3" x="108" y="16" width="40" height="40" class="color1"/>
<rect id="Rectangle4" x="157" y="16" width="40" height="40" fill="#EAAF16"/>
<rect id="Rectangle5" x="206" y="16" width="40" height="40" class="color1"/>
</g>
</svg>
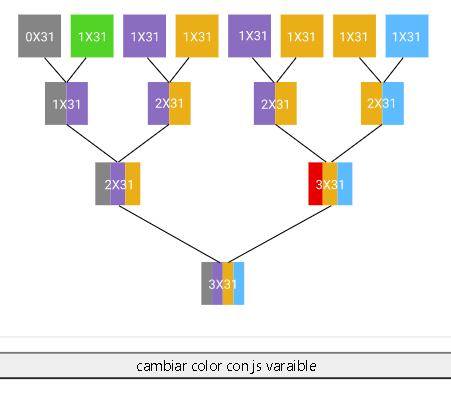
y modifico el color con la siguiente función:
<script>
var r = document.querySelector('.color1');
function myFunction_set() {
r.style.setProperty('fill','#51d426');
}
</script>
<button type="button" onclick="myFunction_set()">cambiar color con js varaible</button>
y necesito que el cambio se haga para todos, espero puedan ayudarme y que la información sea precisa.