Tengo un problema, dos celulares del mismo tamaño de pantalla, solamente uno tiene la barra de botones incluida en la pantalla, y se ve para el costado.
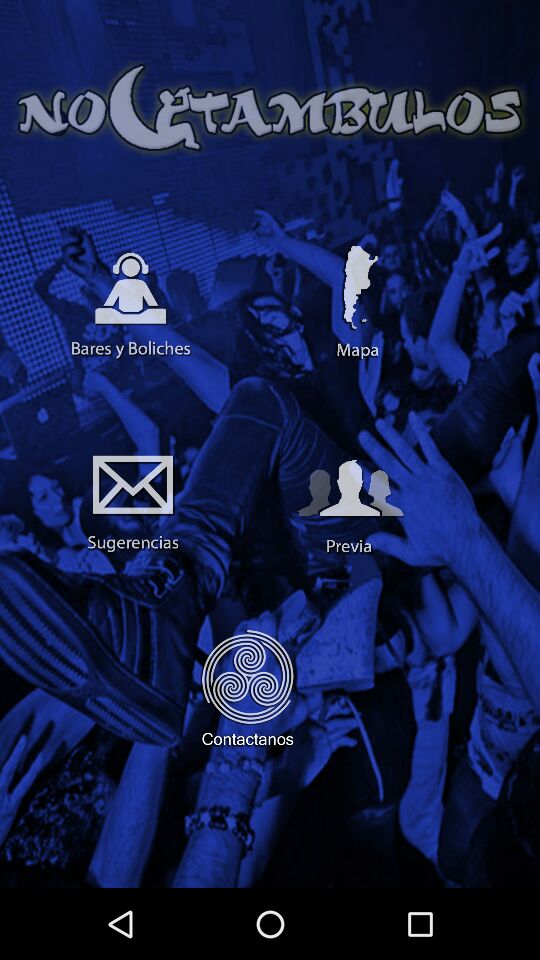
Esta es la pantalla donde se ve mal si pueden ver esta como corrida para un costado
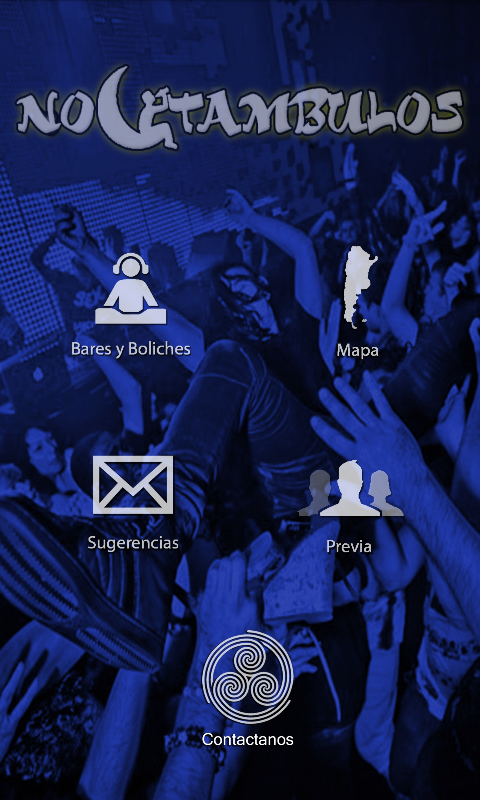
Y esta es la pantalla donde se ve bien

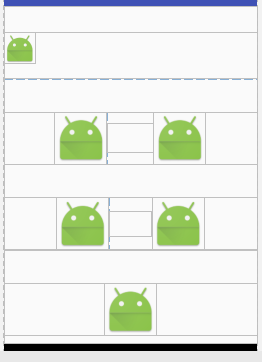
Layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/content_primera"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="1"
tools:context="srf.lec.noctambuloss.Primera"
android:background="@drawable/fondoo">
<Space
android:layout_width="match_parent"
android:layout_height="40dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:orientation="vertical">
<ImageView
android:id="@+id/titulo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/titulo"
android:text="Noctambulos"
android:textSize="30dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<Space
android:layout_width="80dp"
android:layout_height="50dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal"
android:weightSum="1">
<ImageButton
android:id="@+id/bolichesybaresbutton"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginBottom="74dp"
android:layout_marginLeft="47dp"
android:background="@drawable/baresyboli" />
<Space
android:layout_width="70dp"
android:layout_height="44dp" />
<ImageButton
android:id="@+id/mapabutton"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="74dp"
android:layout_marginRight="15dp"
android:background="@drawable/mapaa" />
</LinearLayout>
<Space
android:layout_width="match_parent"
android:layout_height="50dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<ImageButton
android:id="@+id/buttonsugerencia"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginBottom="74dp"
android:layout_marginLeft="47dp"
android:background="@drawable/sugerencias" />
<Space
android:layout_width="65dp"
android:layout_height="39dp" />
<ImageButton
android:id="@+id/buttonprevia"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="74dp"
android:layout_marginRight="15dp"
android:background="@drawable/previex" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<Space
android:layout_width="80dp"
android:layout_height="50dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Space
android:layout_width="125dp"
android:layout_height="wrap_content"
android:layout_weight="1" />
<ImageButton
android:id="@+id/buttoncontacto"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginBottom="25dp"
android:layout_weight="1"
android:background="@drawable/contactanos" />
</LinearLayout>
</LinearLayout>
Lo que quiero hacer es que se vea igual para todas las pantallas.