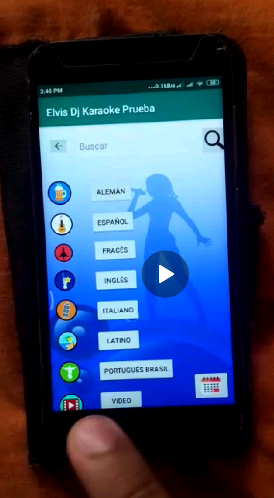
lo que pasa es lo siguiente estoy haciendo una aplicación, cuando la prueba en dispositivos con alta resolución se ve bien, pero cuando lo hago en dispositivos con una pantalla pequeña se ve cortado, mi pregunta es como puedo hacer que permita deslizar hacia hacia abajo para ver el resto la interfaz.
1 respuesta
Cómo ya te había comentado, una opción para hacer mejor manejo de los elementos en un layout, es el LinearLayout y se adapta a la necesidad que tengas, y una forma de que funcione responsive, es con WeightSum por lo tanto podrías dejarlo sin un ScrollView un ejemplo de utilizarlo sería:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="10"
android:orientation="vertical">
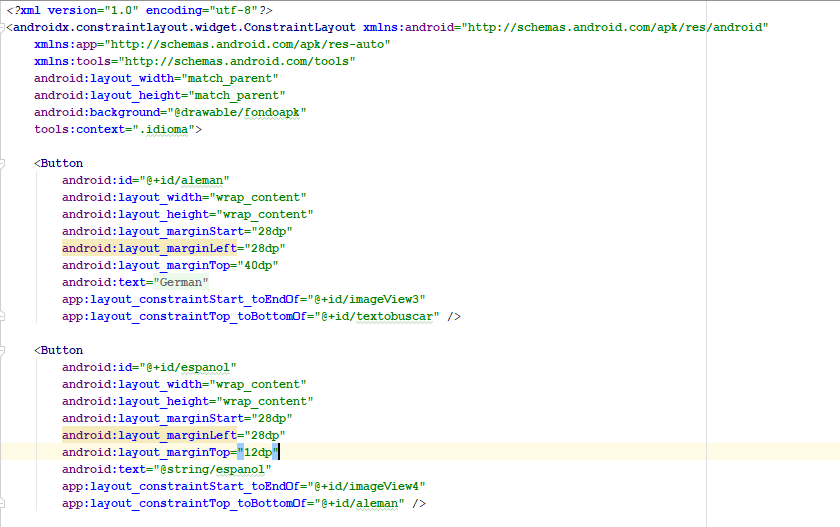
<Button
android:layout_width="300dp"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_gravity="left">
</LinearLayout>
Explicando un poco el weightSum es el tamaño al cual se va a acoplar en el layout, en este caso el LinearLayout tiene un tamaño de 10, que ese sería como el 100% y el button que está dentro tiene un tamaño o peso de 1, que sería el 10% de esos 100% por lo tanto los elementos que crees dentro del LinearLayout se irán acoplando de acuerdo a su tamaño, en cuanto al layout_gravity es una forma de colocar el elemento a donde le digas, y así evitas acomodarlo con margin ya que el margin se puede desacomodar, alguna duda me la comentas o alguna corrección, otra cosa que ayuda para que sea adaptable a cualquier tipo de resolución es ésta Cómo adaptar una aplicación a la resolución de pantalla en Android consiste en copiar la carpeta layout y agregarle el tipo de resolución (hdpi, mdpi, xhdpi, xxhdip, xxxhdip) lo cual se reconoce cómo si fuera grande, pequeña, mediana y así, y lo adaptas al tipo de pantalla modificando cada layout en una de estas para que así se acomode según la resolución y ya la app detectaría que layout tomar dependiendo de la pantalla, para mayor profundidad en el tema, revisa el enlace, espero te sea de ayuda, saludos!!



gravityólayout-gravityya que con margenes puede desacomodar muchas cosas