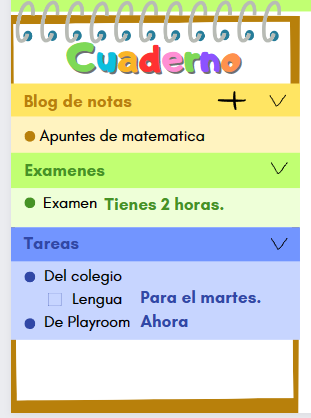
Se que suena raro, pero en mi caso realmente creo que es muy necesario. Lo que debo de hacer es lo siguiente:
El cuaderno es una imagen y el resto, es un acordeón de Bootstrap. Mi logica es la mostrada en el codigo, aunque realmente no da ningún tipo de efecto:
/*CSS*/
<style>
.cuaderno{
max-width:350px;
background-image: url("img/cuaderno.jpeg");
}
</style>
/*HTML, BOOTSTRAP*/
<div class="cuaderno">
/*acordeon de bootstrap*/
</div>
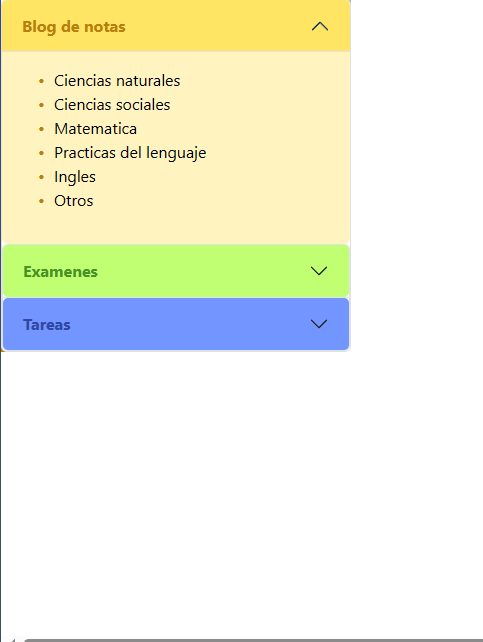
Este es mi resultado (Osea, no se muestra la imagen que quiero de fondo):
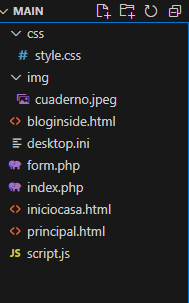
Esta es mi carpeta por si a alguno le interesa:
Alguien tiene alguna idea de que puedo hacer? PD: No pongo todo el acordeon de bootstrap por ser muy largo y porque no lo considero necesario mostrarlo, solo decir que contiene tambien un poco de php.
Muchas gracias por la atención!