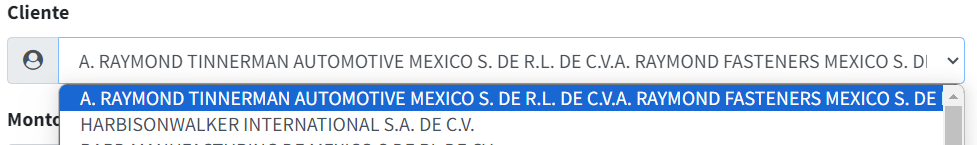
tengo un problema y desconozco si es una clase de bug o un error que estoy cometiendo al momento de llamar algo. El detalle es que en un select que tengo muestro un listado de varios clientes pero al momento de dar click me sale todo el listado como debe de ser pero a su vez el listado sigue en la misma fila de donde empieza el select. Este es mi HTML, comparto mi select unicamente que se encuentra en un formulario.
Cliente
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text"><i class="fa fa-user-circle"></i></span>
</div>
<select class="form-control" id="verClienteE" >
<option id="verListadoCliente"></option>
</select>
</div>
este es mi de javascript.
$('#verClienteE').ready(function() {
$("#verClienteE").prop("disabled", false);
var clienteRFC = $("#cliente_rfc").val();
//alert(clienteRFC)
var parametro = { "clienteRFC" : clienteRFC };
$.ajax({
data: parametro,
url: 'modelos/pagoPedimento.modelo.php',
type: 'POST',
success: function (data) {
if(data != null)
{
var ClaveCliente,Nombredecliente;
var rows = jQuery.parseJSON(data);
for (var x=0; x<rows.length; x++) {
ClaveCliente = rows[x].ClaveCliente;
Nombredecliente = rows[x].Nombredecliente;
$("#verClienteE").append('<option value="'+Nombredecliente+'">'+Nombredecliente+'</option>');
}
}
},
error: function (jqXHR, textStatus, errorThrown){
alert(jqXHR + textStatus + errorThrown);
}
});
});
$('#verListadoCliente').ready(function() {
$("#verListadoCliente").prop("disabled", false);
var clienteRFC = $("#cliente_rfc").val();
var parametro = { "clienteRFC" : clienteRFC };
$.ajax({
data: parametro,
url: 'modelos/pagoPedimento.modelo.php',
type: 'POST',
success: function (data) {
if(data != null)
{
var ClaveCliente,Nombredecliente;
var rows = jQuery.parseJSON(data);
for (var x=0; x<rows.length; x++) {
ClaveCliente = rows[x].ClaveCliente;
Nombredecliente = rows[x].Nombredecliente;
$("#verListadoCliente").append('<option value="'+Nombredecliente+'">'+Nombredecliente+'</option>');
}
}
},
error: function (jqXHR, textStatus, errorThrown){
alert(jqXHR + textStatus + errorThrown);
}
});
});
Esta parte lo que hago es mostrar los datos ya guardados en un formulario de editar.
$(".tablaSolicitudPago").on("click", ".btnEditarSolicitudPP", function()
{
var parametro = { "idEditarSolicitudPP" : idEditarSolicitudPP };
$.ajax({
data: parametro,
url: 'modelos/pagoPedimento.modelo.php',
type: 'POST',
success: function(data)
{
if (data !=null)
{
var
cliente;
rows = jQuery.parseJSON(data);
cliente = rows[0].cliente;
$("#verListadoCliente").html(cliente);
$("#verListadoCliente").val(cliente);
}
},
error: function (jqXHR, textStatus, errorThrown)
{
alert(jqXHR + textStatus + errorThrown);
}
})
})
quiero aclarar que tengo dos select contando con este que hacen la misma función pero únicamente me sucede con este select que me ha presentado ese problema con el listado, mientras que el otro no ocurre. agradezco su tiempo en checar mi problema, estoy abierto a comentarios y sugerencia.

<option>inicial que muestre un valor por defecto y no el primer valor de tu lista.optiony no en elselectmismo?