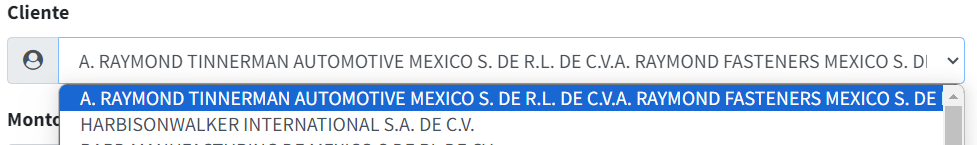
Hola todos, tengo un problema y desconozco si es una clase de bug o un error que estoy cometiendo al momento de llamar algo. El detalle es que en un select que tengo muestro un listado de varios clientes pero al momento de dar click me sale todo el listado como debe de ser pero a su vez el listado sigue en la misma fila de donde empieza el select. Este es mi HTML, comparto mi select unicamente que se encuentra en un formulario. tengo un problema y desconozco si es una clase de bug o un error que estoy cometiendo al momento de llamar algo. El detalle es que en un select que tengo muestro un listado de varios clientes pero al momento de dar click me sale todo el listado como debe de ser pero a su vez el listado sigue en la misma fila de donde empieza el select. Este es mi HTML, comparto mi select unicamente que se encuentra en un formulario.
este es mi de javascript. este es mi de javascript.
Esta parte lo que hago es mostrar los datos ya guardados en un formulario de editar. Esta parte lo que hago es mostrar los datos ya guardados en un formulario de editar.
quiero aclarar que tengo dos select contando con este que hacen la misma función pero únicamente me sucede con este select que me ha presentado ese problema con el listado, mientras que el otro no ocurre. agradezco su tiempo en checar mi problema, estoy abierto a comentarios y sugerencia. quiero aclarar que tengo dos select contando con este que hacen la misma función pero únicamente me sucede con este select que me ha presentado ese problema con el listado, mientras que el otro no ocurre. agradezco su tiempo en checar mi problema, estoy abierto a comentarios y sugerencia.