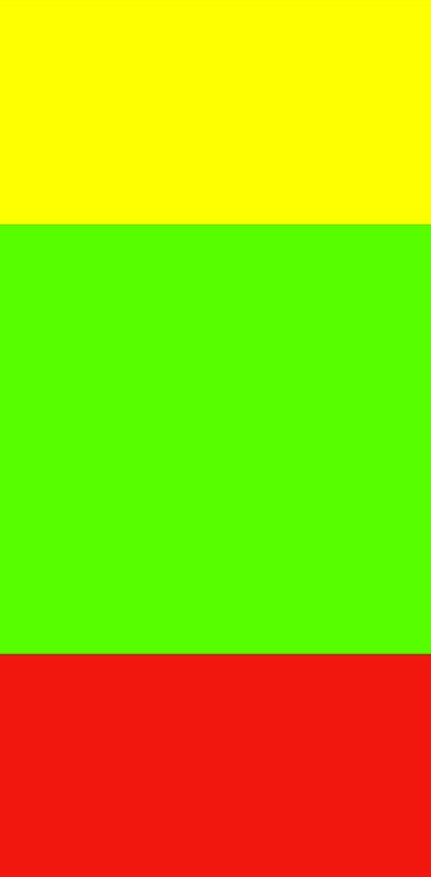
Estoy probando el ConstrantLayout en Jetpack compose pero me atasco en un punto, necesitaría saber como hacer que el útlimo BOX ocupase toda la parte libre de la pantalla (fondo verde):
He probado con wrapContent, con fillMaxHeight, ... pero no logro encontrar la solución.
Column(
modifier = Modifier
.fillMaxSize()
) {
ConstraintLayout(
modifier = Modifier.fillMaxSize(),
) {
val (a, b, c) = createRefs()
Box(modifier = Modifier
.background(Color.Yellow)
.constrainAs(a) {
top.linkTo(parent.top)
start.linkTo(parent.start)
end.linkTo(parent.end)
}
.height(200.dp)
.fillMaxWidth()
) {}
Box(modifier = Modifier
.fillMaxWidth()
.height(200.dp)
.background(Color.Red)
.constrainAs(b) {
bottom.linkTo(parent.bottom)
start.linkTo(parent.start)
}) {}
Box(modifier = Modifier
.background(Color.Green)
.constrainAs(c) {
top.linkTo(a.bottom)
start.linkTo(parent.start)
bottom.linkTo(b.top)
end.linkTo(parent.end)
}
.wrapContentSize()
) {}
}
}