Hola en el box c(verde) dentro del ConstrainScope coloca height = Dimension.fillToConstraints que es una medición que hace coincidir con los constraints en este caso sería el top de c(verde) en el bottom de a(amarillo) y bottom de c(verde) en el top de b(rojo) luego afuera en las propiedades del Modifier agrega la propiedad .fillMaxWidth() para que el box c(verde) ocupe todo el ancho de la pantalla.
Este es el código final.
Column(
modifier = Modifier
.fillMaxSize()
) {
ConstraintLayout(
modifier = Modifier.fillMaxSize(),
) {
val (a, b, c) = createRefs()
Box(modifier = Modifier
.background(Color.Yellow)
.constrainAs(a) {
top.linkTo(parent.top)
start.linkTo(parent.start)
end.linkTo(parent.end)
}
.height(200.dp)
.fillMaxWidth()
) {}
Box(modifier = Modifier
.fillMaxWidth()
.height(200.dp)
.background(Color.Red)
.constrainAs(b) {
bottom.linkTo(parent.bottom)
start.linkTo(parent.start)
}) {}
Box(modifier = Modifier
.background(Color.Green)
.constrainAs(c) {
top.linkTo(a.bottom)
start.linkTo(parent.start)
bottom.linkTo(b.top)
end.linkTo(parent.end)
height = Dimension.fillToConstraints
}
.fillMaxWidth()
) {}
}
}
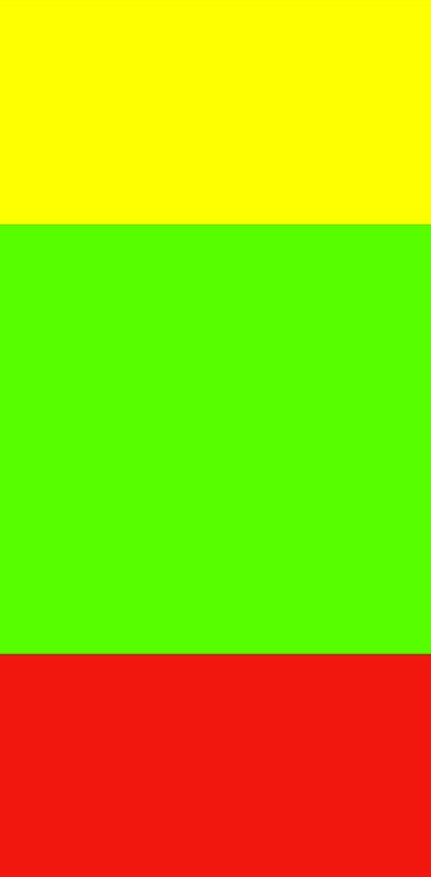
Te dejo un pantallazo de como queda.