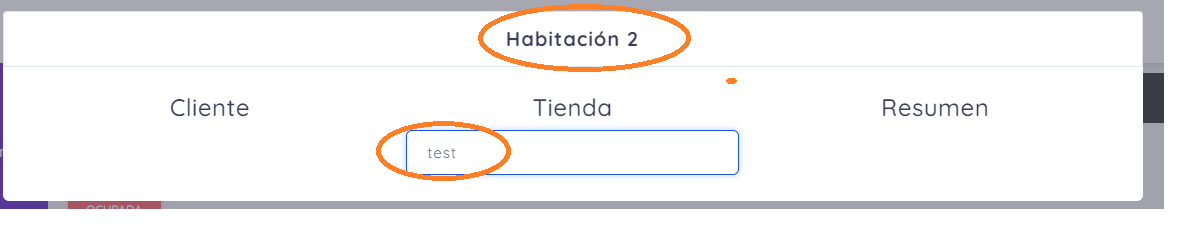
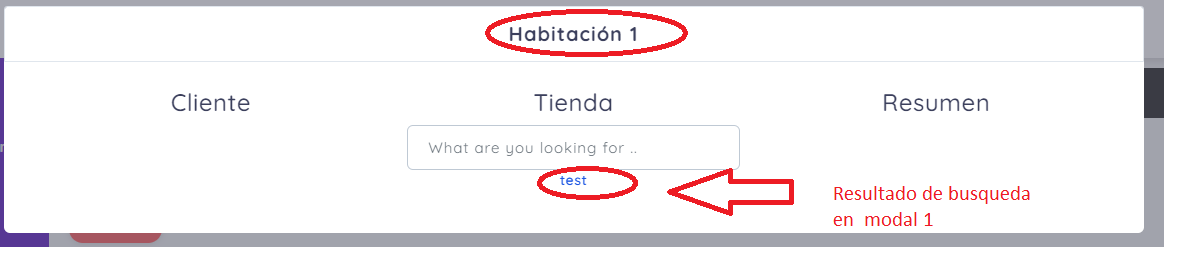
tengo un problema que no logro entender. en mi sitio estoy imprimiendo información sobre distintas habitaciones de hotel en una ventana modal de boostrap. Dentro de cada modal se muestra información distinta pero tiene un Buscador de productos en tiempo real. El problema es que el buscador solo arroja resultados en la primera ventana modal. Abro la segunda ventana modal y lo que escriba para buscar lo muestra solo en el primer Modal.
Este es el código que ocupo:
<button style=" background-color: transparent;
border: none;" type="button" data-toggle="modal" data-target="#registerModal{{ $habitacion->id }}"> </button>
<div wire:ignore.self class="modal fade bd-example-modal-xl" id="registerModal{{$habitacion->id}}" tabindex="-1" role="dialog"
aria-labelledby="registerModalLabel" aria-hidden="true">
@include('livewire.buscador-productos')
</div>
Buscador-Productos.blade.php
<div wire:ignore>
<form action="#" id="search-form">
@csrf
<div class="row">
<div class="col-12" id="search-wrapper">
<input type="text" class="form-control w-100 m-0 search" placeholder="What are you looking for .. ">
<div id="results">
</div>
</div>
</div>
</form>
Js:
<script>
$(function ()
{
'use strict';
$(document).on('keyup', '#search-form .search', function ()
{
if($(this).val().length > 0)
{
var search = $(this).val();
$.get("{{ route('posts.search') }}", {search: search}, function (res)
{
$('#results').html(res);
});
return;
}
$('#results').empty();
});
$(document).on('click', '.post-link', function ()
{
var postId = $(this).data('id');
$.get("{{ url('posts/show') }}", {id: postId}, function (res)
{
$('#results').empty();
$('.search').val('');
$('#post').html(res);
});
});
});
</script>
Como puedo hacer que los resultados se muestren en todas las ventanas modal? Los productos son los mismos para todas las habitaciones


iden todos los modals. Eliddeber ser único y por eso siempre toma el primer elemento.id="search-form"y otro conid="results". Luego "Habitación 2", de nuevo tenes elementos con los mismosid.