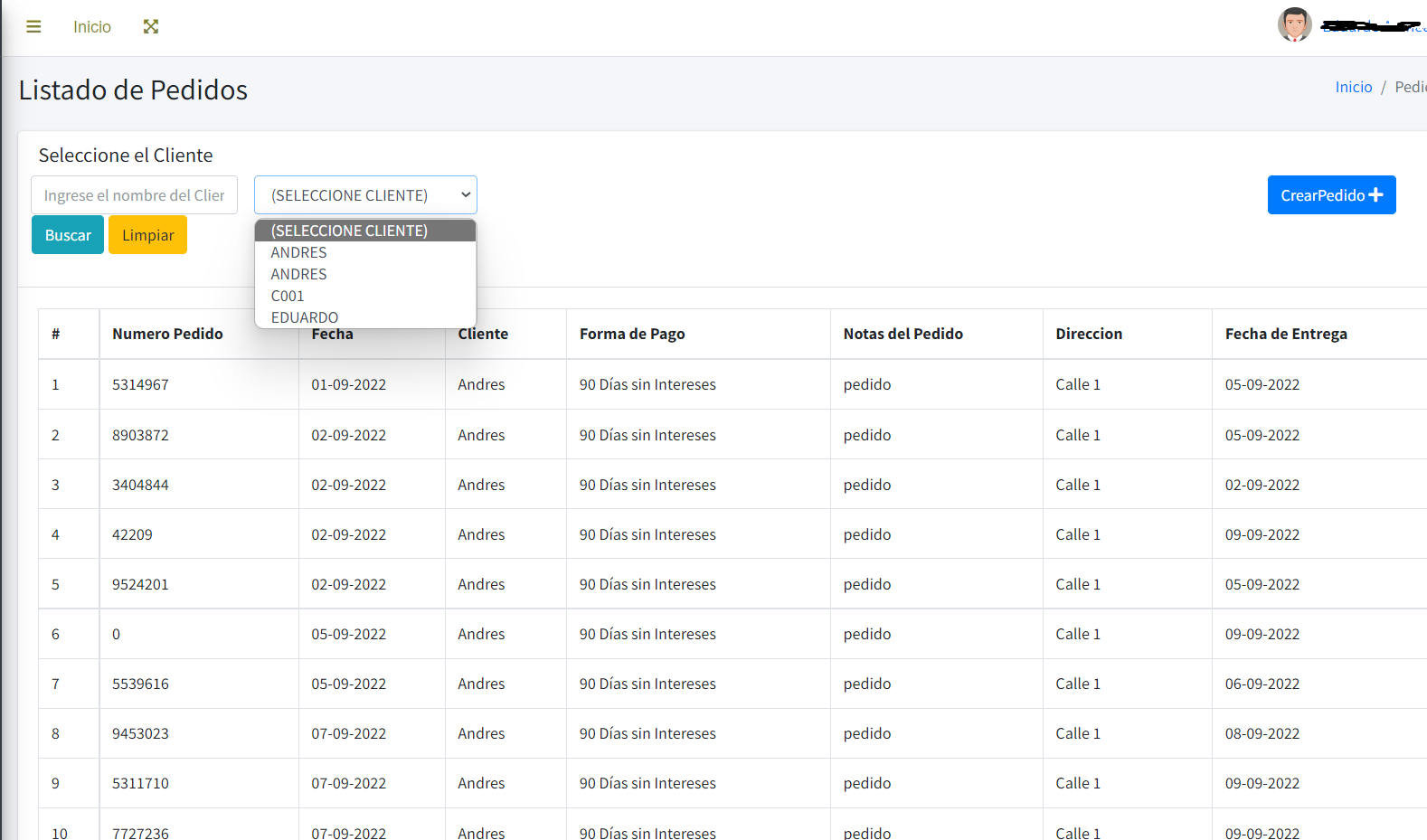
Estoy tratando de hacer un buscador en tiempo relacionado a dropDownItems en donde vaya escribiendo se vaya filtrando los nombres de los clientes ingresados, estuve viendo que se puede hacer con js pero solo he encontrado ejemplos muy basicos
Este es mi codigo del mantenedor que se conecta con la base de datos de mi sistema
@using Model
@using Model.ViewModels
@using Sys.PortalVendedor.Models
@model List<Pedido>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
var permisos = (PermisoView)ViewData["permisosUsuario"];
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>Listado de Pedidos</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="@Url.Content("~/Home")">Inicio</a></li>
<li class="breadcrumb-item active">Pedidos</li>
</ol>
</div>
</div>
</div>
</section>
<section class="content">
<div class="container-fluid">
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<h5 style="text-align:left">Seleccione el Cliente</h5>
<div class="input-group mb-1" style="margin-top: 5px;">
<div class="row" style="align-items:flex-start">
<div class="form-group">
<input type="text" class="form-control" id="buscar" placeholder="Ingrese el nombre del Cliente"/>
<button class="btn btn-info" id="buscarEmpleado" type="button" style="margin-top:1px;margin-left:1px!important">Buscar</button>
<button class="btn btn-warning" id="limpiar" type="button" style="margin-top: 1px; margin-left: 1px!important">Limpiar </button>
</div>
<div class="form-group">
@Html.DropDownList("idEmpleado_EmpleadoProyecto", ClienteHelper.GetClientes(), "(Seleccione Cliente)", new { @class = "form-control input-md text-uppercase", @required = true, style="margin-left: 1rem" })
</div>
</div>
<div class="card-tools">
@if (permisos.Crear)
{
<a href="@Url.Action("Crear", "Pedido", new { })" class="btn btn-primary pull-right" style="margin-left:50rem;">CrearPedido <i class="fa fa-plus"></i></a>
}
</div>
</div>
</div>
<!-- /.card-header -->
<div class="card-body">
<table id="tbpedidos" class="table table-bordered table-hover" style="width:100%;">
<thead>
<tr>
<th>#</th>
<th>Numero Pedido</th>
<th>Fecha</th>
<th>Cliente</th>
<th>Forma de Pago</th>
<th>Notas del Pedido</th>
<th>Direccion</th>
<th>Fecha de Entrega</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>@item.IdPedido</td>
<td>@item.Numero</td>
<td>@item.Fecha.ToString("dd/MM/yyyy")</td>
<td class="articulo">@item.Cliente.Nombre</td>
<td>@item.FormaPago.Nombre</td>
<td>@item.NotasPedido</td>
<td>@item.Direccion</td>
<td>@item.FechaEntrega.ToString("dd/MM/yyyy")
</td>
</tr>
}
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
}
He tratado con algunos ejemplos pero no me hace filtro que necesito hacer para que se aplique en mi vista de html, lo que necesito es que cuando seleccione el cliente sea en la caja de texto o en el drop se muestren los datos en mi tabla