¿ Como editar el Checkout de WooCommerce para añadir un Tooltip en iconos en algunos de los input ?
¿Cómo editar los input del checkout con los hook en WooCommerce?
Quiero agregar un icono dentro de los detalles de facturación, junto a la Label en el input de campo de teléfono, a la derecha de "Teléfono" que es billing_phone, en el checkout de WooCommerce, para que cuando lo toquemos o pasemos el mouse sobre él, se Tooltip muestre un texto.
No encuentro la forma de modificar cada input, he visto que puedo añadir elementos delante del apartado de Facturacion con el Hook woocommerce_before_checkout_billing_form y despues del apartado de Facturación con el Hook siguiente woocommerce_after_checkout_billing_form
EDITO LA PREGUNTA
Aun no puedo añadir el icono junto a la etiqueta "Teléfono", pero gracias a la siguiente función, añadi el icono con html, el inconveniente es que se muestra debajo del título, "Detalles de facturación" , el woocommerce-billing-fields
¿ Como debo corregir el siguiente código para conseguir poner el icono a la derecha de "Teléfono? ¿ Seria mejor hacerlo personalizando la plantilla en cuestión de WooCommerce? ¿ Cual es la plantilla que se debe personalizar ?
Esto es lo que conseguí después de ver alguna idea:
add_filter( 'woocommerce_form_field', 'agregar_mi_icono', 10, 4 );
function agregar_mi_icono( $field, $key, $args, $value ) {
if ( $key === 'billing_phone' ) {
$content = '<strong>
<div class="colocandolo">
<div class="tooltip top">
<img src="https://i.postimg.cc/ryJxTmp6/marron-Interro.png" width="20px"/>
<span class="tiptext">
El número de teléfono es necesario por si acaso surgen problemas con el pedido
</span>
</div>
</div>
</strong>';
$field = preg_replace('/<\/p>/', $content . '</p>', $field);
}
return $field;
}
¿ Porque no funciona la función que yo he creado ? He buscado pero no encuentro el hook adecuado para añadir el icono junto a las etiqueta de "Telefono" Pueden ver que el icono no se añade en el lugar que debería en la imagen:
Esto es el html y css con el que he creado el icono:
.colocandolo{
align-items: center;
display: flex;
flex-flow: column nowrap;
height: 100vh;
justify-content: center;
}
.tooltip {
position: relative;
display: inline-block;
/* border-bottom: 1px dotted rgb(175, 76, 6); */
}
.tooltip .tiptext {
visibility: hidden;
width: 120px;
background-color: rgb(93, 69, 4);
color: #fff;
text-align: center;
border-radius: 3px;
padding: 6px 0;
position: absolute;
z-index: 1;
box-shadow: 0 5px 10px rgb(93, 69, 4);
}
.tooltip .tiptext::after {
content: "";
position: absolute;
border-width: 5px;
border-style: solid;
}
.tooltip:hover .tiptext {
visibility: visible;
}
.tooltip.top .tiptext{
margin-left: -60px;
bottom: 150%;
left: 50%;
}
.tooltip.top .tiptext::after{
margin-left: -5px;
top: 100%;
left: 50%;
border-color: rgb(93, 69, 4) transparent transparent transparent;
}
/*FIN CODIGO PARA TOOLTIP
========================*/<div class="colocandolo">
<div class="tooltip top">
<img src="https://i.postimg.cc/ryJxTmp6/marron-Interro.png" width="20px"/>
<span class="tiptext">
El número de teléfono lo necesitamos por si tuviéramos problemas con el pedido
</span>
</div>
</div>FIN DE LA EDICION
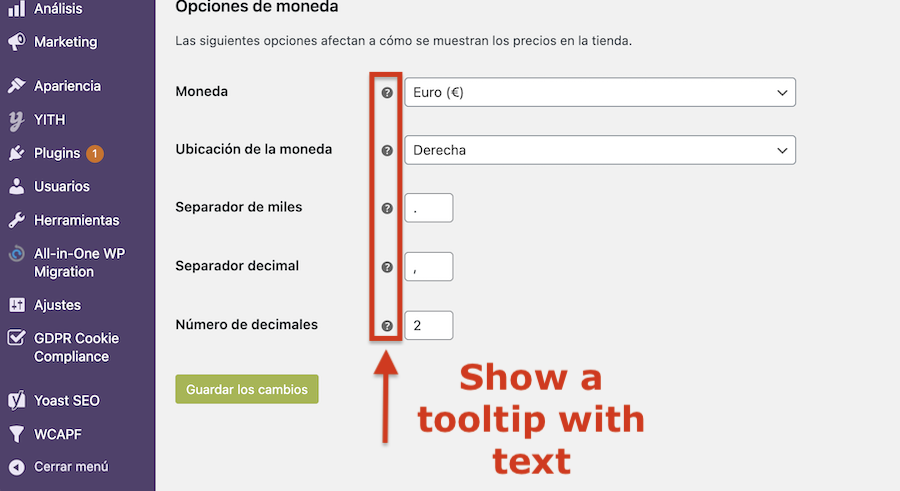
Pueden ustedes ver lo que busco en cualquier página de administración de WooCommerce, por ejemplo en wp-admin => ajustes => General . Todos los campos tiene un icono que es una interrogación y muestra información en un Tooltip cuando tocamos el icono. Unicamente, yo quiero poner el icono a la derecha del Label "Teléfono" Tambien he añadido una captura de pantalla



?debe ir por dentro o por fuera del textbox?? (pusiste 2 imágenes que están distintas). (2) te sirve una solución usando javascript?? y (3) si en el código PHP donde pones los atributos, por ejemplo'clear' => true, si agregas este'is' => 'hola-mundo', luego ejecutas todo e inspeccionas el elemento en el navegador, este atributo lo ha agregado?pre_replace, pero el icono se añade debajo del titulo del checkout. Edite la pregunta para añadir esto. A ver si se te ocurre como corregir esto. Grcaiasinput!!