He creado un Block, un shortcode en que he añadido un icono mediante html.
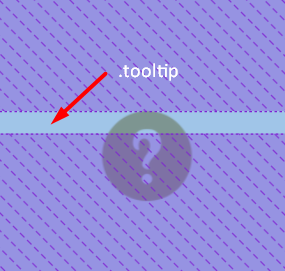
Este block luego lo añadiré a un formulario de checkout, pero al ver el resultado antes de utilizarlo, veo que atraviesan horizontalmente el icono una serie de puntitos en linea.
Hice una captura de pantalla pero se distinguen muy mal.
Se pueden ver tambien ejecutando el código de muestra, en la parte izquierda del icono
No se si el css que utilizo sera el más correcto para conseguir mi proposito, espero me den ideas de como hacerlo mejor.
Tengo dos problemas:
1 - es la linea de puntos que se ve en la imagen y
2 - ¿ que debo hacer para centrar este icono cuando el shortcode lo añada en el formulario y no condicione el resto de elementos
Imagino que tendrá que ver con el css, por lo que trate de añadir text-decoration: none; como si de un enlace se tratara, pero solo es una imagen
¿ Como centrar el icono teniendo en cuenta que sera de 40px por 40 px aproximadamente y que rompa el resto de elementos del formulario ?
¿ Como eliminar la linea de puntos del icono ?
Vean los errores del código, he creado un body, para que se pueda ver correctamente el ejemplo, pero eso css debería remplazarlo:
body {
align-items: center;
display: flex;
flex-flow: column nowrap;
height: 100vh;
justify-content: center;
}
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted rgb(175, 76, 6);
width: 20px;
height: 20px;
}
.tooltip .tiptext {
visibility: hidden;
width: 120px;
background-color: rgb(93, 69, 4);
color: #fff;
text-align: center;
border-radius: 3px;
padding: 6px 0;
position: absolute;
z-index: 1;
box-shadow: 0 5px 10px rgb(93, 69, 4);
}
.tooltip .tiptext::after {
content: "";
position: absolute;
border-width: 5px;
border-style: solid;
}
.tooltip:hover .tiptext {
visibility: visible;
}
.tooltip.top .tiptext{
margin-left: -60px;
bottom: 150%;
left: 50%;
}
.tooltip.top .tiptext::after{
margin-left: -5px;
top: 100%;
left: 50%;
border-color: rgb(93, 69, 4) transparent transparent transparent;
}<body>
<div class="tooltip top">
<img src="https://i.postimg.cc/ryJxTmp6/marron-Interro.png"/>
<span class="tiptext">
esto es necesario para facilitar su experiencia
</span>
</div>
</body>