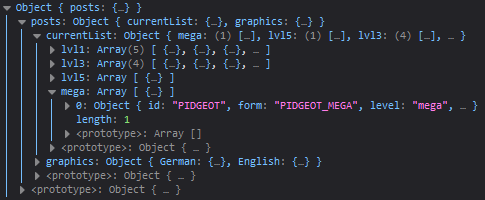
compañeros me encuentro batallando con los objetos de una api no puedo acceder a ella, recurro a ustedes, ya me salvaron muchas veces de las cuales me encuentro agradecido. les dejo mi codigo en el cual estoy trabajando:
document.querySelector('.ranking').innerHTML += '<p style="color:rgba(105, 109,
115,0.465);">Prueba...</p>';
const request = new XMLHttpRequest();
const url = 'https://raw.githubusercontent.com/pokemon-go-api/pokemon-go-api/gh-pages/api/raidboss.json';
request.open("GET", url);
request.send();
request.onreadystatechange = (e) => {
if (request.readyState == 4 && request.status == 200) {
const posts = JSON.parse(request.responseText);
posts.forEach((post) => {
if (post.currentList == "mega") {
document.getElementById("raid1").insertAdjacentHTML("beforeend", `
<div class="ranking_item">
<div class=""ranking_img ${post.currentList.mega[6].types[0]}"">
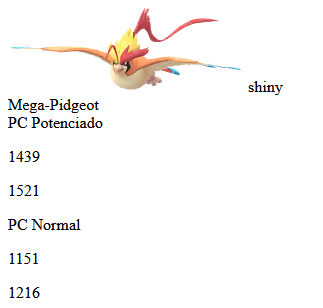
<img src="${post.currentList.mega[3].assets[0].image}">
<img src=${post.currentList.mega[5].shiny ? "assets/img/icon/shiny_white.png" : "assets/img/icon/no-shiny-icon.png"} alt="shiny">
<div class="ranking_name">
<span>${post.currentList.mega[4].names.Spanish}</span>
</div>
</div>
<div class="ranking_info">
<div class="ranking_name" style="display: none;">
</div>
<span>PC Potenciado</span>
<p>${post.currentList.mega[9].cpRangeBoost[0]}</p>
<p>${post.currentList.mega[9].cpRangeBoost[1]}</p>
<span>PC Normal</span>
<p>${post.currentList.mega[9].cpRange[0]}</p>
<p>${post.currentList.mega[9].cpRange[1]}</p>
</div>`
);
}
});
}
} <div class="ranking">
<div class="ranking_block" id="raid1"></div>
</div>intente de varias formas, sin resultado alguno, no puedo obtener los resultados de la api y mostrarlo en mi html.
espero puedan ayudarme, de antemano gracias (edite) el link para extraer los datos, sigue sin funcionar :(