Hola estoy en proceso de aprendizaje, así que ser un poco blando conmigo, la cuestión es: Quiero hacer que la consola me de:
//Hola, yo soy Luke Skywalker y soy del planeta Tatooine y en cambio me da el mensaje //Hola, yo soy Luke Skywalker y soy del planeta http://swapi.dev/api/planets/1/(Dirección de la información) o //Hola, yo soy Luke Skywalker y soy del planeta undefined , no he logrado hacer que suceda la primero por ningún medio que sea de mi entender, estoy utilizando la API de Star Wars ( https://swapi.dev/ ).
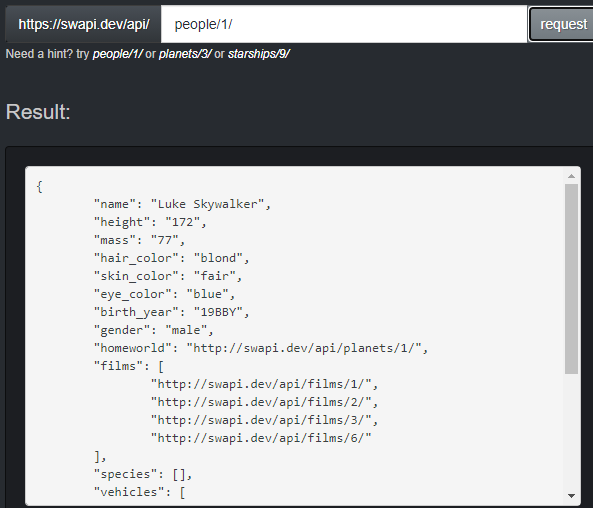
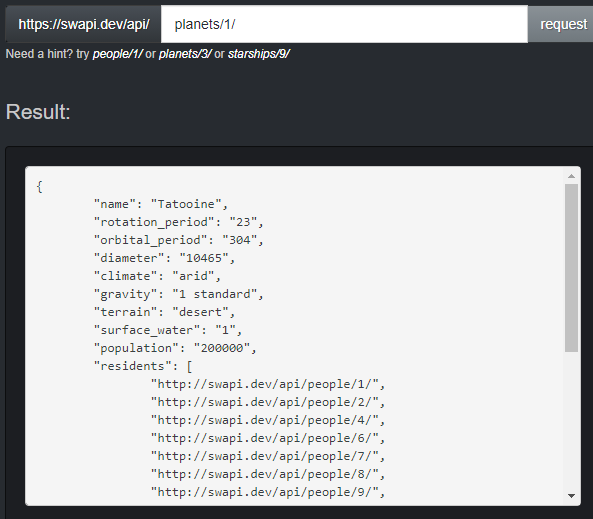
Básicamente, a través de los Personajes (https://swapi.dev/api/people/1/) lo que quiero es acceder y extraer la información de "HOMEWORD" : http://swapi.dev/api/planets/1/ (planetas). y que se muestre
//Hola, yo soy Luke Skywalker y soy del planeta **Tatooine** que tiene un periodo orbital de **304** dias , por ejemplo... Gracias por Adelantado :)
-------------------RECOMIENDO VER LAS IMAGENES------------
Dejo este código por aquí....
const API_URL='https://swapi.dev/api/';
const PEOPLE_URL= 'people/:id';
const HOMEWORD_URL= 'planets/:id';
const options={crossDomain: true};
const onPeopleResponse= function (personaje) {
// console.log(arguments)
console.log(`Hola, yo soy ${personaje.name} y soy del planeta ${personaje.homeworld}`) //(Se que asi no se hace)
}
function obtenerPersonaje(id) {
const url=`${API_URL}${PEOPLE_URL.replace( `:id`, id )}`;
$.get(url, options, onPeopleResponse)
}
let obtenerCienPersonajes =78;
for (let i = 1; i < obtenerCienPersonajes; i++) {
obtenerPersonaje(i)
}
//Esto me da la consola con este codigo:
//Hola, yo soy Luke Skywalker y soy del planeta http://swapi.dev/api/planets/1/
//Hola, yo soy Ratts Tyerel y soy del planeta http://swapi.dev/api/planets/38/
//Quiero que me de:
//Hola, yo soy Luke Skywalker y soy del planeta Tatooine
Imágenes por aquí
Persona
Planeta