escribí este código HTML y Javascript, pero me da error: "main.js:11 Uncaught SyntaxError: Unexpected token '<' (at main.js:11:2)"
Estoy usando Visual Studio Code y la única extensión instalada es Live Server.
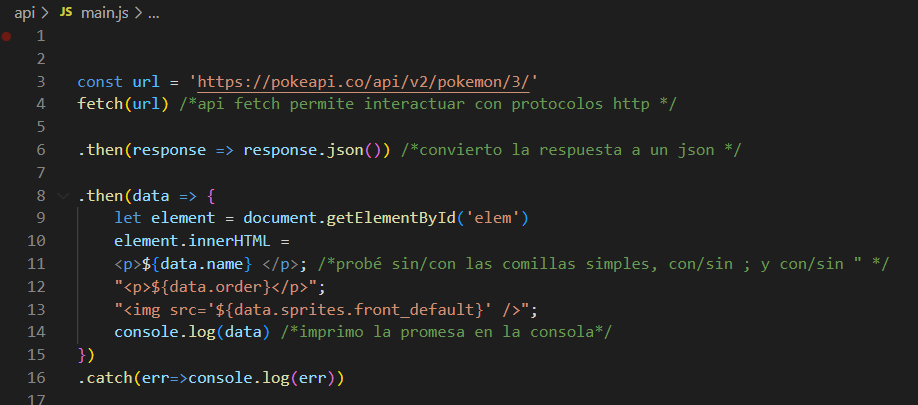
El código del main.js es:
const url = 'https://pokeapi.co/api/v2/pokemon/3/'
fetch(url) /*api fetch permite interactuar con protocolos http */
.then(response => response.json()) /*convierto la respuesta a un json */
.then(data => {
let element = document.getElementById('elem')
element.innerHTML =
<p>${data.name} </p>; /*probé sin/con las comillas simples también y sin ; y probé con "*/
"<p>${data.order}</p>";
"<img src='${data.sprites.front_default}' />";
console.log(data) /*imprimo la promesa en la consola*/
})
.catch(err=>console.log(err))
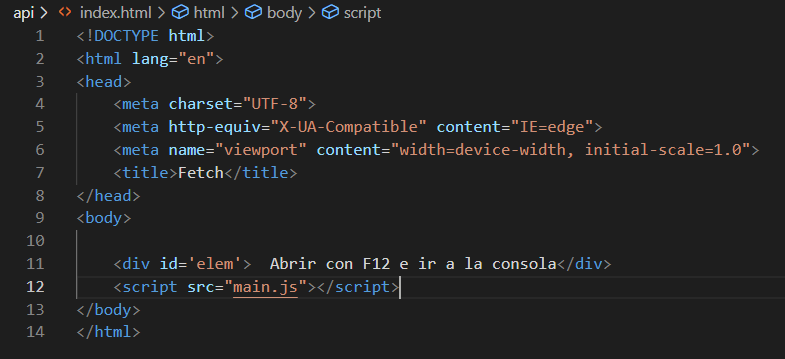
El código del HTML es:
body
div id='elem' /div
script src="main.js"
Agradezco mucho su ayuda! Saludos Mar