Actualmente estoy trabajando en un sistema de administración de bienes. Estoy en la parte de busqueda de un bien mediante su codigo. Ahora bien a la hora de pintar el resultado de dicha busqueda me arroja
SyntaxError: final inesperado de la entrada JSON
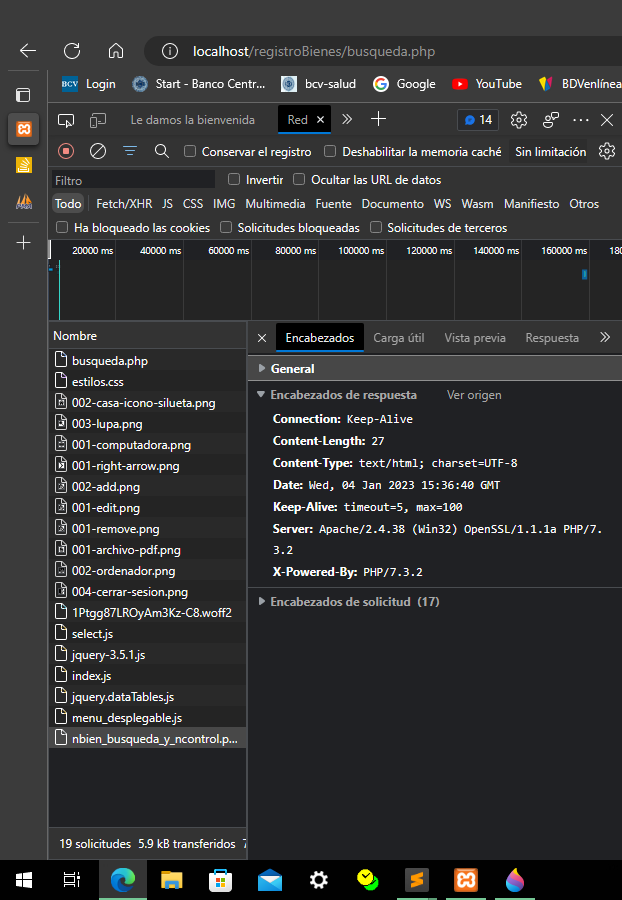
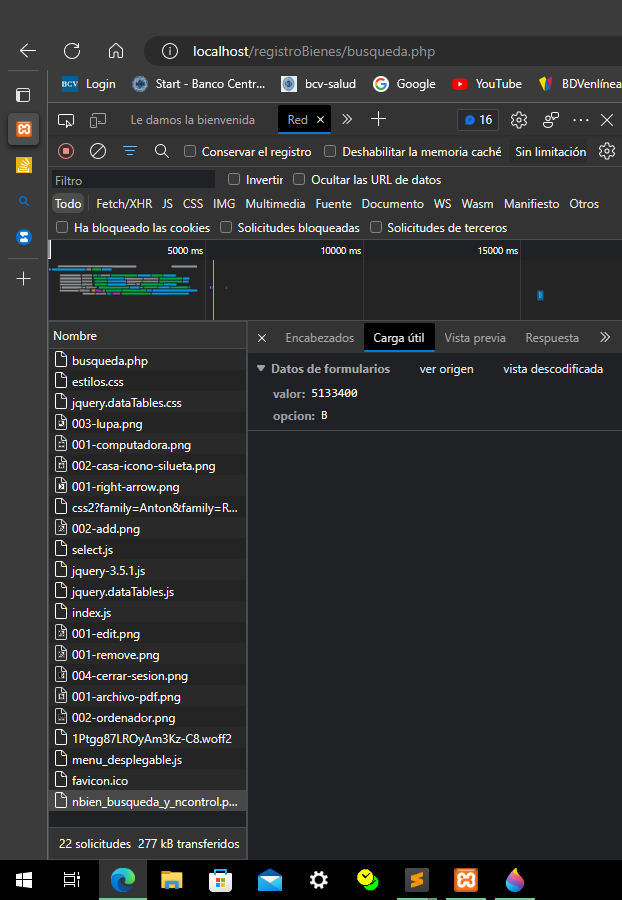
Así que voy a la pestaña de red donde está mi consulta sql y sorpresa, sorpresa aparece en blanco (vacío), ni siquiera nuestra un error o algo y ahí también estaba en lo mismo ya que eso nunca me había pasado. Gracias por leerme
Mi Sql
<?php
$valor = $_POST['valor'];
$op = $_POST['opcion'];
if ($op === 'B') {
include
'../modelo/conexiondb.php';
try {
$sql = $conexion->prepare('SELECT fecha, nombre as clasificacion, tipo_de_bien, concepto, cantidad, n_bien, n_control, nombre_y_descripcion, departamentos as departamento, v_unitario, estado as estatus from bienes INNER JOIN clasificacion on bienes.clasificacion=clasificacion.id_d INNER JOIN concepto_mov_incorporados on bienes.concep_mov=concepto_mov_incorporados.codigo INNER JOIN departamentos on bienes.departamento=departamentos.id_depa INNER JOIN estatus on bienes.estatus=estatus.id where n_bien=?');
$sql->bind_param('s', $value);
$sql->execute();
$respuesta = $sql->get_result()->fetch_all();
$sql->close();
$conexion->close();
} catch (Exception $e) {
//En caso de un error, tomar la excepcion
$respuesta = array('respuesta' => $e->getMessage());
}
echo json_encode($respuesta);
}
?>
JS
const d=document;
d.addEventListener('DOMContentLoaded', e=>{
detectarOpcion();
});
function detectarOpcion () {
let
$input=d.getElementById('valor'),
$boton=d.getElementById('btn-buscar');
$boton.addEventListener('click', e=>{
let $select=d.getElementById('select').value;
const datos=new FormData();
datos.append('valor', $input.value);
datos.append('opcion', $select)
fetch('./modelo/nbien_busqueda_y_ncontrol.php', {
method: 'POST',
body: datos,
})
.then(res=>{return res.ok ?(res.json()) :Promise.reject(res);})
.then(data=>{ console.log(JSON.stringify(data));
let respuesta='';
for(let i in data ){
respuesta += `<tr>
<td>${data[i].fecha}</td>
<td>${data[i].clasificacion}</td>
<td>${data[i].tipo_de_bien}</td>
<td>${data[i].concepto}</td>
<td>${data[i].cantidad}</td>
<td>${data[i].n_bien}</td>
<td>${data[i].n_control}</td>
<td>${data[i].nombre_y_descripcion}</td>
<td>${data[i].departamento}</td>
<td>${data[i].v_unitario}</td>
<td>${data[i].estatus}</td>
</tr>`
}
d.querySelector('.contenedor-datatables').classList.remove('none');
d.querySelector('.tbody').innerHTML=respuesta;
})
.catch(err=>{
console.log(err);
})
.finally(()=>{
console.log('Esto se ejecutará independientemente del resultado de la Promesa Fetch')
})
})
$(document).ready(function(){
$('#bienes-busqueda').DataTable();
});