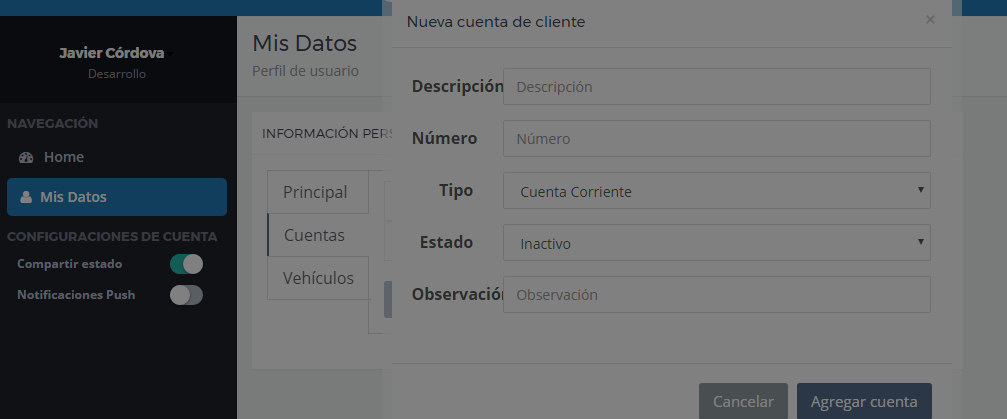
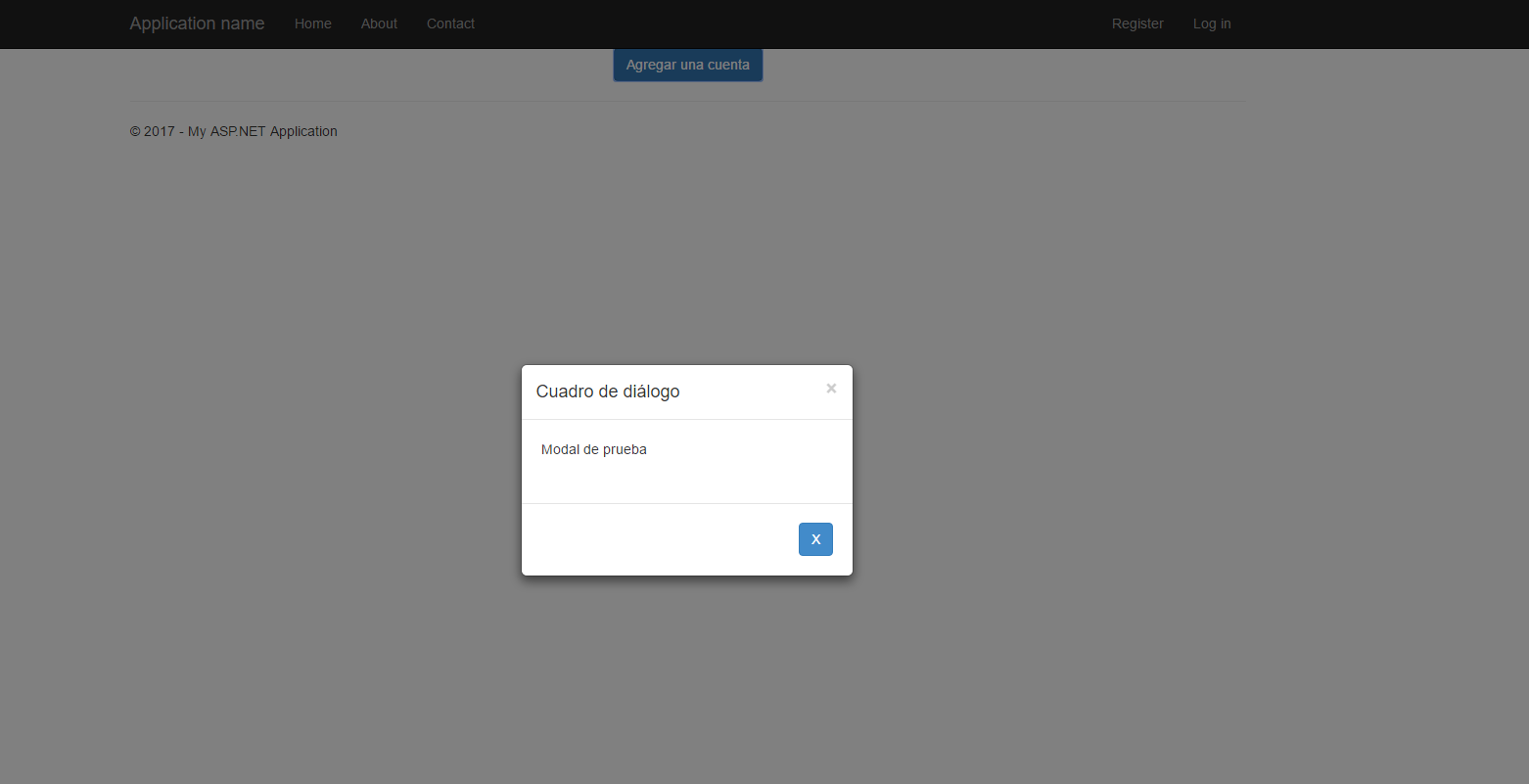
Buenas noches tengo una pequeña duda, estoy abriendo un form modal y cuando presiono el boton que lo abre sale como si el form modal estuviera inactivo (adjunto la imagen) y si doy click sobre cualquier parte, se cierra, quizas estoy olvidando alguna librería? `Dejo el código con el cual abro el modal
<div>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#formModal">
<i class="fa fa-plus"></i>Agregar una cuenta
</button>
</div>