tengo una tabla que la genero dinamicamente en mi aplicación mvc.
Utilizo SQLServer para traer mis datos.
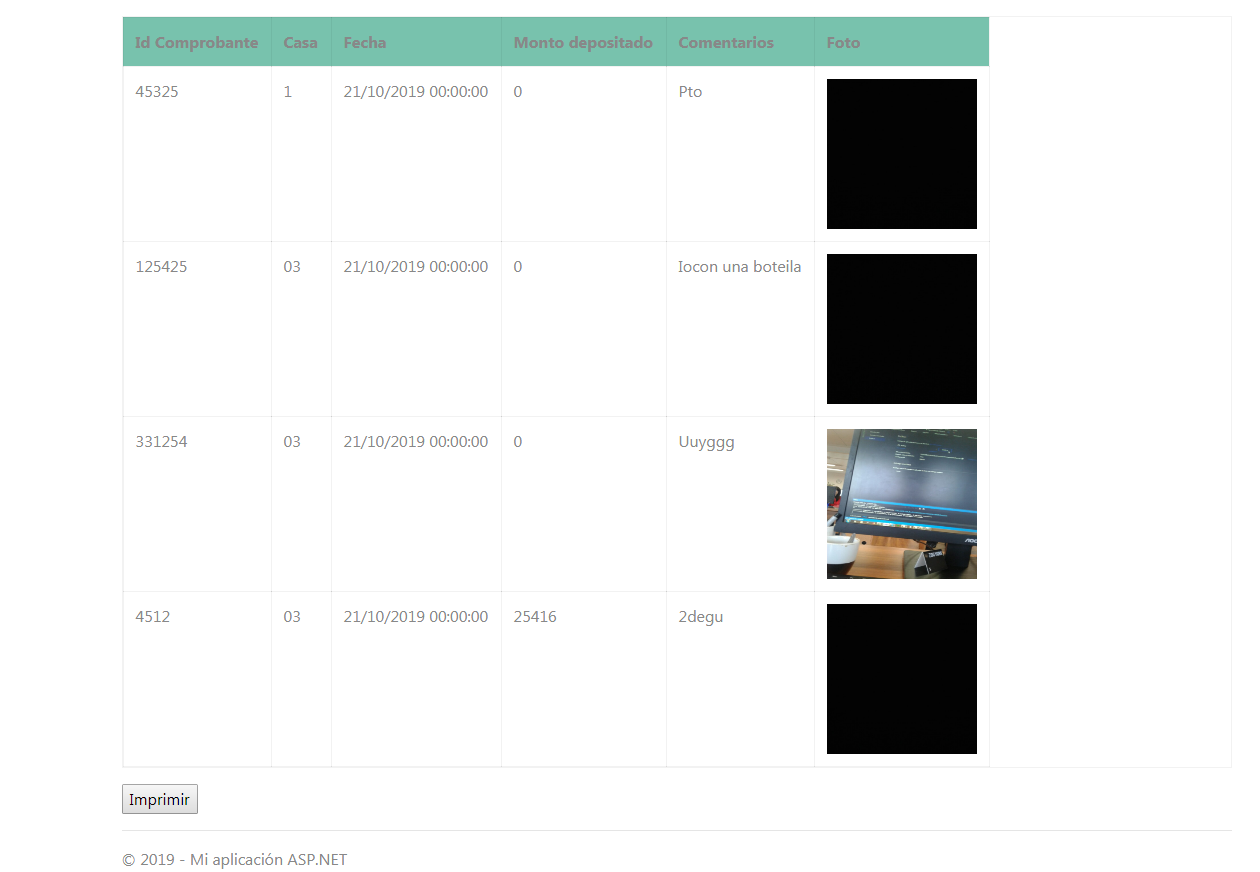
Lo que yo debo hacer es imprimir la tabla que muestro en la imagen. No se que me conviene mas, si convertir a PDF o imprimir directamente la tabla.. Le agregue un boton para poder imprimir la tabla entera.
Dejo mi codigo. Si falta agregar algo mas de mi codigo lo edito y agrego, me parece que con esto es suficiente.
He estado probando con jquery pero tampoco me ha salido, les paso una imagen de como seria mi tabla y como quiero que sea la impresion. La imagen es un base64 traido de mi BD y convertido en imagen.
@if (IsPost && Model.datos != null)
{
if (Model.datos.Count > 0)
{
<div id="div_resultados">
<table id="tablaCD" class="table table-bordered table-responsive table-hover">
<tr style="background-color:#78C2AD">
<th>
Id Comprobante
</th>
<th>
Casa
</th>
<th>
Fecha
</th>
<th>
Monto depositado
</th>
<th>
Comentarios
</th>
<th>
Foto
</th>
</tr>
@if (Model.datos != null)
{
foreach (var i in Model.datos)
{
<tr>
<td>
@i.idComprobante
</td>
<td>
@i.Casa
</td>
<td>
@i.Fecha
</td>
<td>
@i.Monto
</td>
<td>
@i.Comentarios
</td>
<td>
<img class="zoomable" src="@i.Foto" width="150" height="150">
</td>
<td>
<button id="btnImprimir" onclick="ImprimirImagen" >Imprimir</button>
</td>
</tr>
}
}
</table>
</div>
}
else
{
@ViewBag.Message;
}
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>