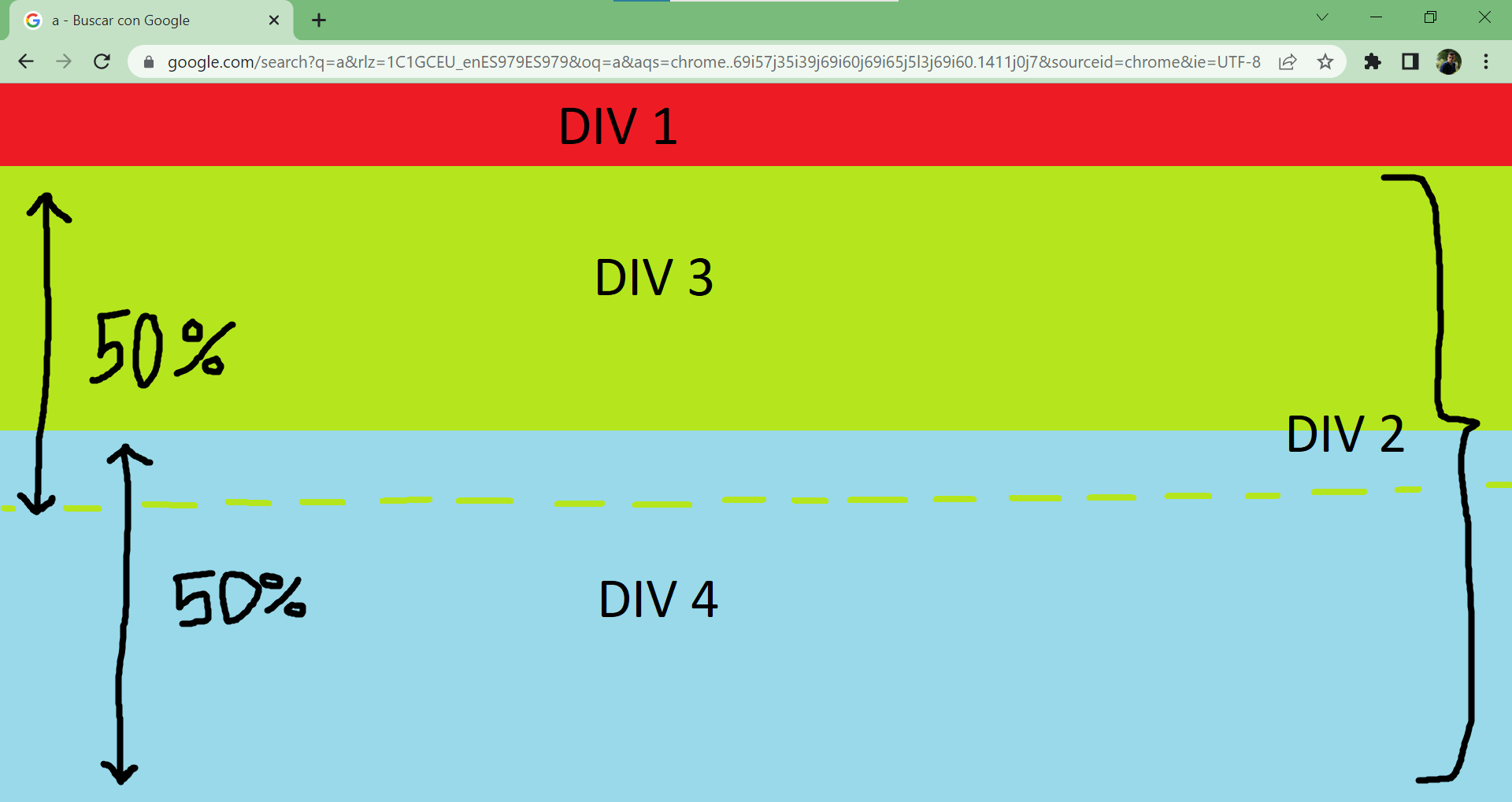
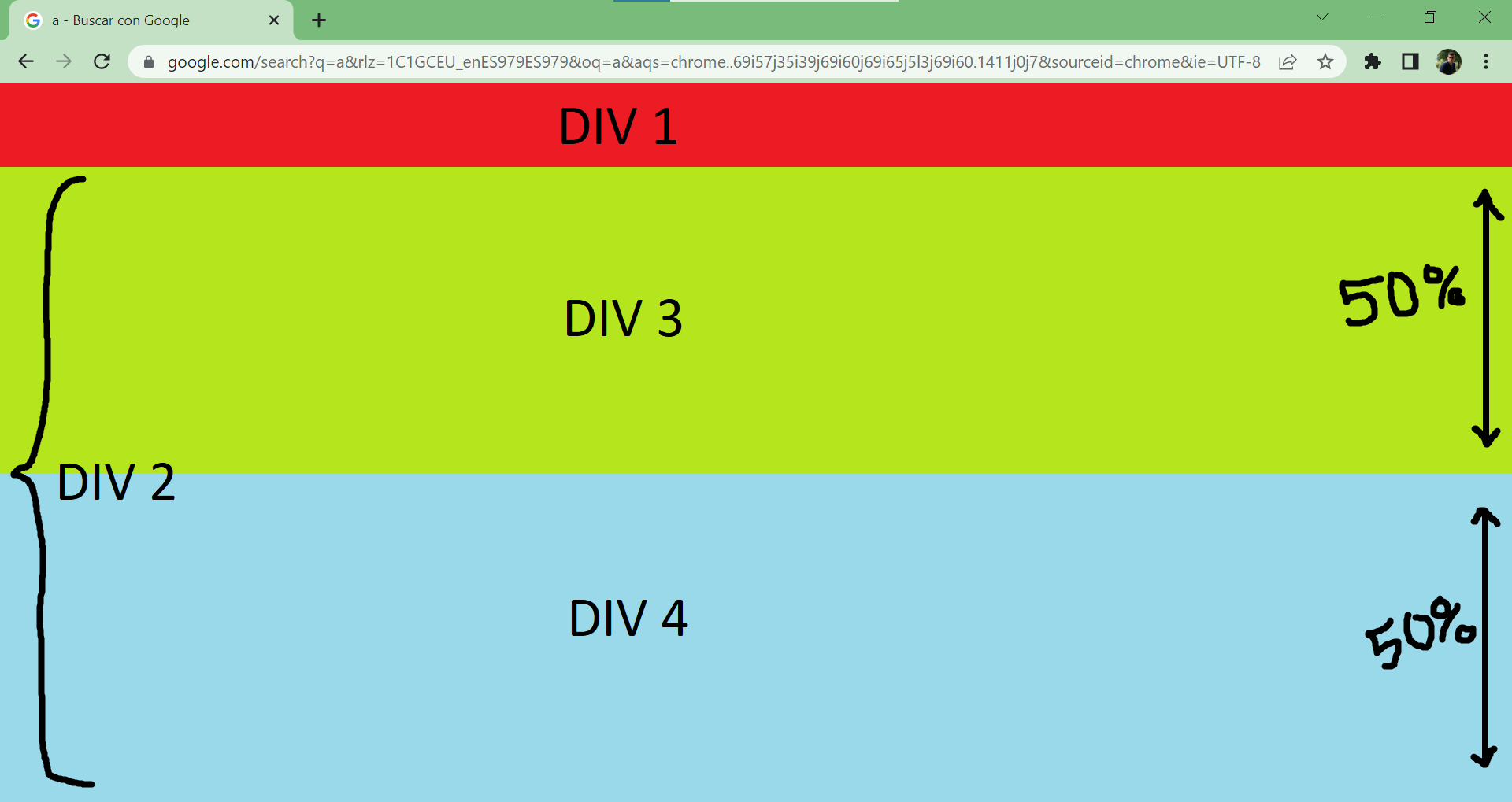
Intentaré explicar lo que quiero. Ahora mismo tengo 2 divs (div 1 de height 30px por ejemplo y div 2 que ocupa el resto de la pantalla) uno debajo del otro. Pero dentro del div 2 quiero tener otros 2 divs,uno debajo del otro (div 3 y div 4). Y estos quiero que ocupen el 50% respecto al div 2. ¿Hay alguna forma usando únicamente css y html (que se adapte a la pantalla)?
He probado con absolute pero se me pone el div 3 debajo del div 4 como si cogiese el 50% del viewport en vez del 50% del div.
Espero haberme explicado bien. Disculpadme pero el código no lo puedo compartir. Pero me gustaría un pequeño ejemplo de como hacerlo para después escalarlo a mi aplicación.
Pero, quiero algo así:


calc()y variables si sabes de ese atributo ?