Automáticamente me salen los botones uno debajo del otro al repartirlos en 3 divs.
Cada botón tiene su propio div y a su vez todos los divs están en un div llamado botones.
¿Cómo puedo repartir los tres botones en un ancho X centrados? Sin que ocupen todo el ancho de la página pero sí un 60% o 70% de la página y centrados con un espacio entre cada botón de 10 px (padding).
<div class="botones">
<!-- Botón NUEVA cabaña -->
<div class="boton_anadir_cabana" class="table-responsive" align="left">
<font face="verdana">
<b><input type="button" style="width:200px; height:28px;" name="nueva_cabana" id="nueva_cabana" value="Añadir cabaña" /></b>
</font>
</div>
<!-- Botón ELIMINAR cabaña/s -->
<div class="boton_eliminar" class="table-responsive" align="left">
<font face="verdana">
<b><input type="submit" style="width:200px; height:28px;" name="eliminar_cabanas" id="eliminar_cabanas" value="Eliminar cabañas" /></b>
</font>
</div>
<!-- Botón NUEVO accesorio -->
<div class="boton_anadir_accesorio" class="table-responsive" align="left">
<font face="verdana">
<b><input type="button" style="width:200px; height:28px;" name="nuevo_accesorio" id="nuevo_accesorio" value="Añadir accesorio" /></b>
</font>
</div>
</div>
CSS:
.botones{
width: 70%;
float:left;
margin: auto;
padding: 20px;
}
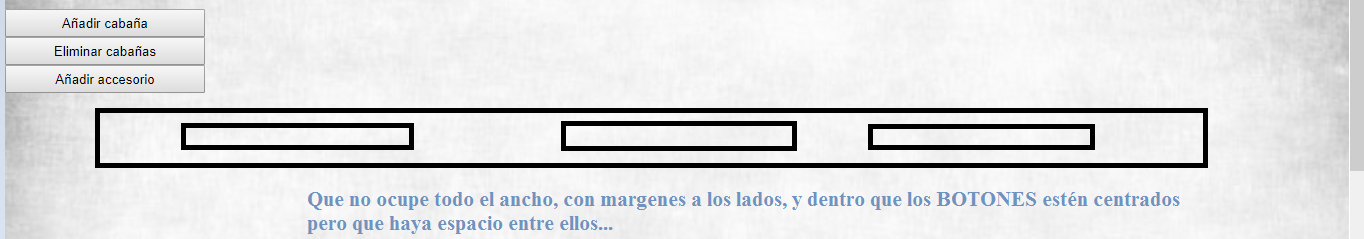
Captura del croquis: