Tengo un <select> múltiple con Chosen y necesito pasar los datos de manera en como han sido seleccionados; pero al momento que los paso, me los pasa de la manera en la que están ordenados en el <option>.
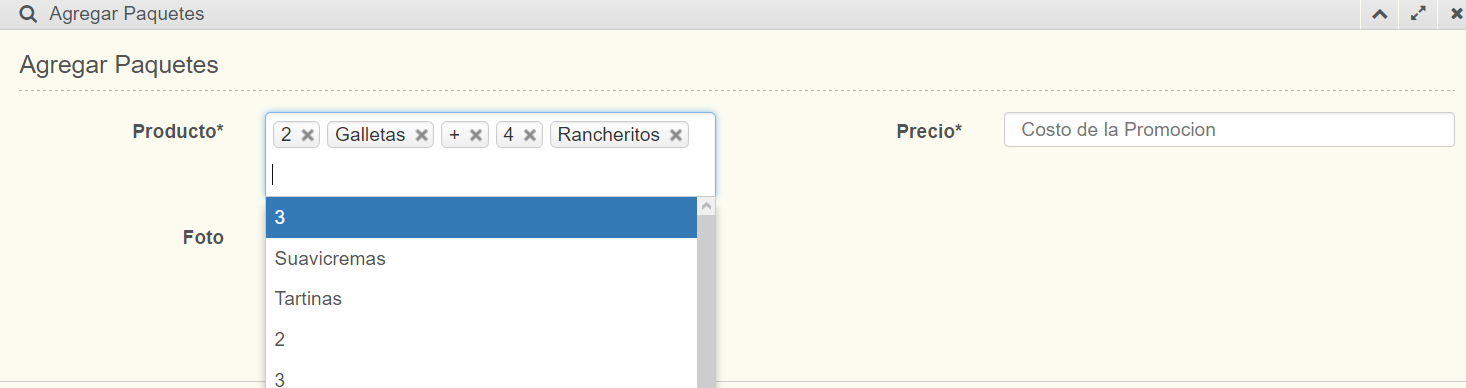
Por ejemplo, selecciono los productos 2, Galletas, +, 4 y Rancheritos en ese orden:
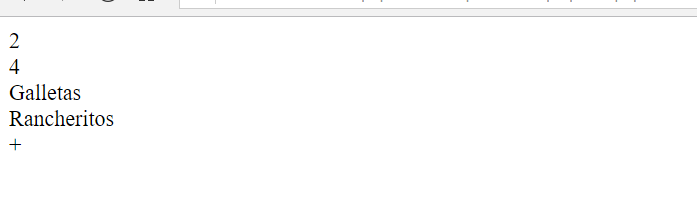
Pero en la página que los recibo, me los muestra de esta manera (2, 4, Galletas, Rancheritos, +) y no de la manera en como yo los seleccioné:
¿Cómo puedo hacer que los datos se pasen en el orden seleccionado y no en el orden en el que se muestran en la select?