Cree un select (dropdownlist) con la librería 'select2' el cual consiste en que cada elemento del select (dropdownlist) que selecciono me lo guarda, ahora bien, intenté, obtener los elementos seleccionados de la siguiente manera, pero no logré conseguirlo, cómo pondría obtener los elementos (texto) del listado que he seleccionado
var user ='';
var usuarios ='';
user = $.map($('#visualizacionPreg tr:eq(' + i + ')').find('td:eq(8) select option'), function (e) { return e.value; });
usuarios = user.toString();
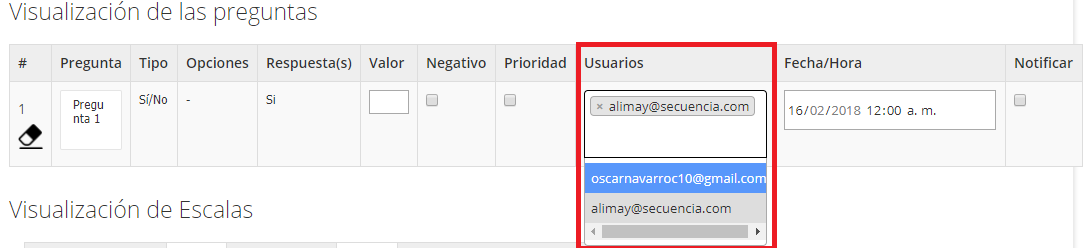
Ese es el select (dropdownlist) que creé
<td><select class="select-combo js-example-basic-multiple" multiple="multiple"></select ></td>'
El texto que dice '[email protected]' es el que quiero obtener, pues es el elemento que seleccione.

<>del editor. Por favor, dale a editar y crea un ejemplo mínimo verificable con el que podamos ver el problema concreto.