Tengo un problema con realizar esta acción:
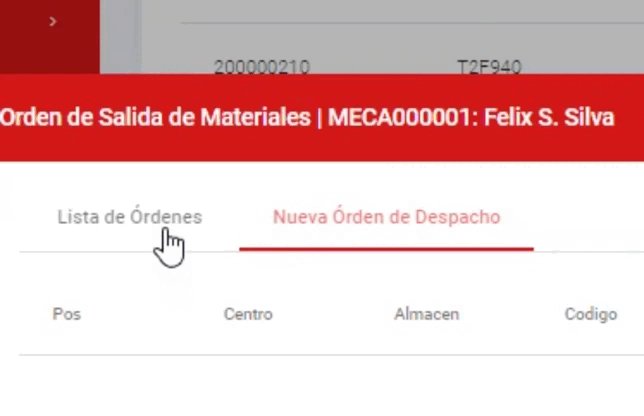
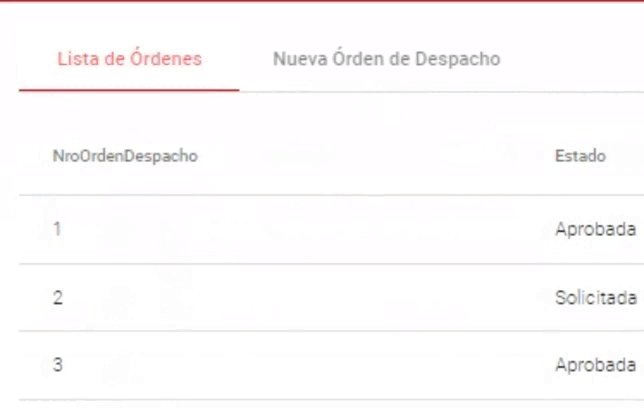
Busco que el click se haga tras realizar una serie de pasos de forma automática, es decir simular el click que debería hacer el usuario.
Lo que he intentado es lo siguiente, pero no me funciona:
<mat-tab-group>
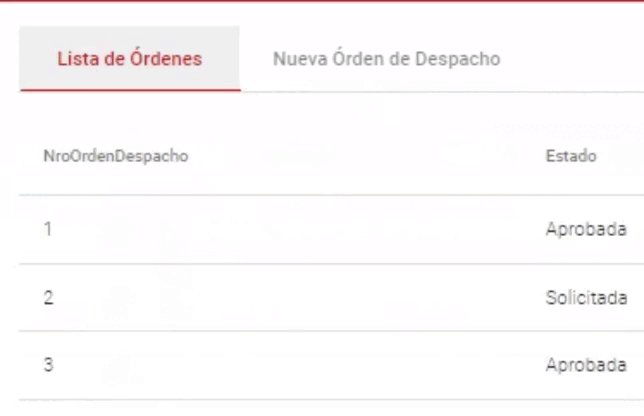
<mat-tab id="listaODs" label="Lista de Órdenes">
<div class="row">
<div class="col-md-12">
<mat-table class="mat-table__wrapper" [dataSource]="listOrdenesDespacho"
#MatSort="matSort" matSort perfectScrollbar>
<!-- ... -->
const input = document.getElementById("listaODs") as HTMLInputElement | null
input.click()