Hola gente vengo aca porque tengo un inconveniente y es que al momento de usa mat-sidenav en mi codigo no me muestra el contenido la pagina se me queda en blanco siento que es esa etiqueta especifica porque si la cambio por un mat-sidenav-content si me muestra el contenido de la pagina pero no lo muestra como lo quiero estoy siguiendo un curso de Vaxi dejo mi codigo por aca a ver si me pueden ayudar a resolver ese problema
<mat-sidenav-container>
<mat-sidenav [opened]="abrirMenu">
<P>HOLAAAAA</P>
</mat-sidenav>
<mat-sidenav-content>
<button (click)="abrirMenu">ABRIR</button>
<router-outlet></router-outlet>
</mat-sidenav-content>
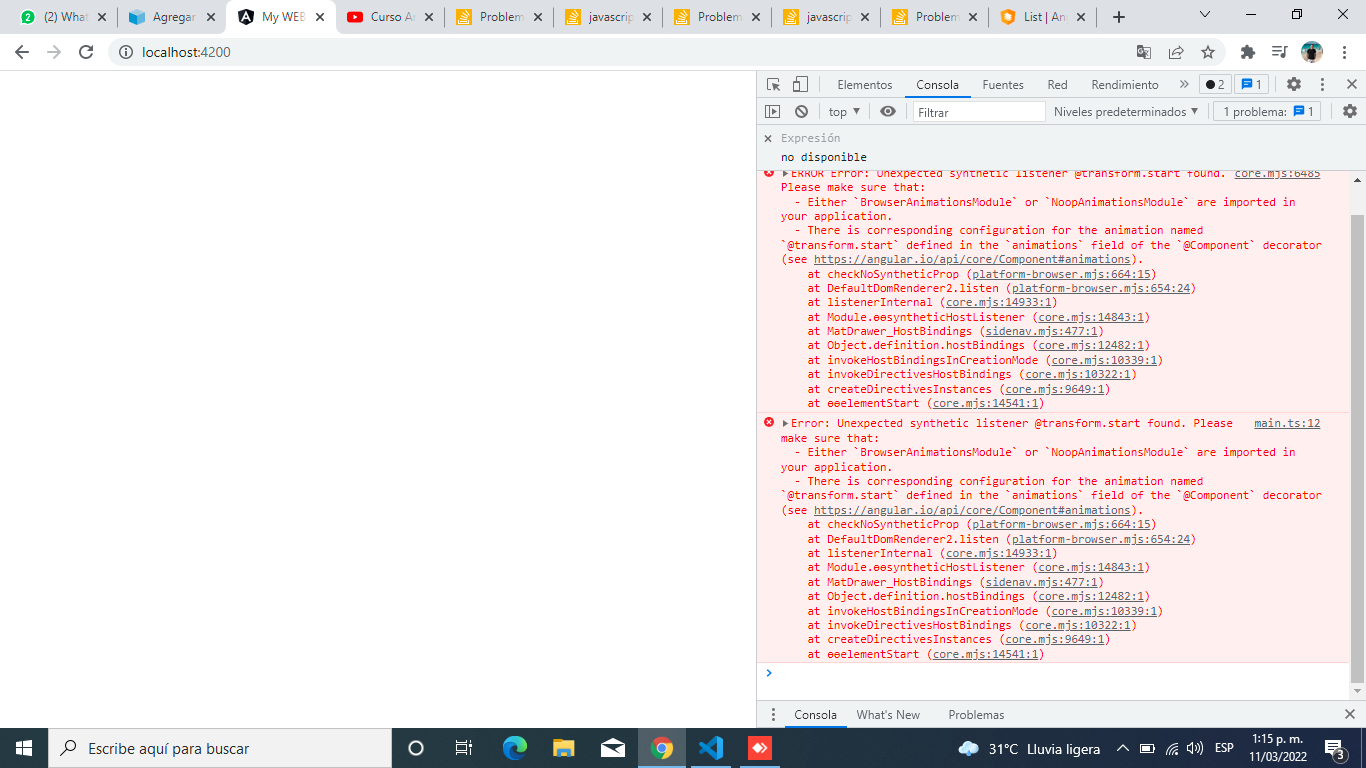
</mat-sidenav-container>también dejo un error que me deja la consola que no entiendo 
quedo atento y de antemano gracias