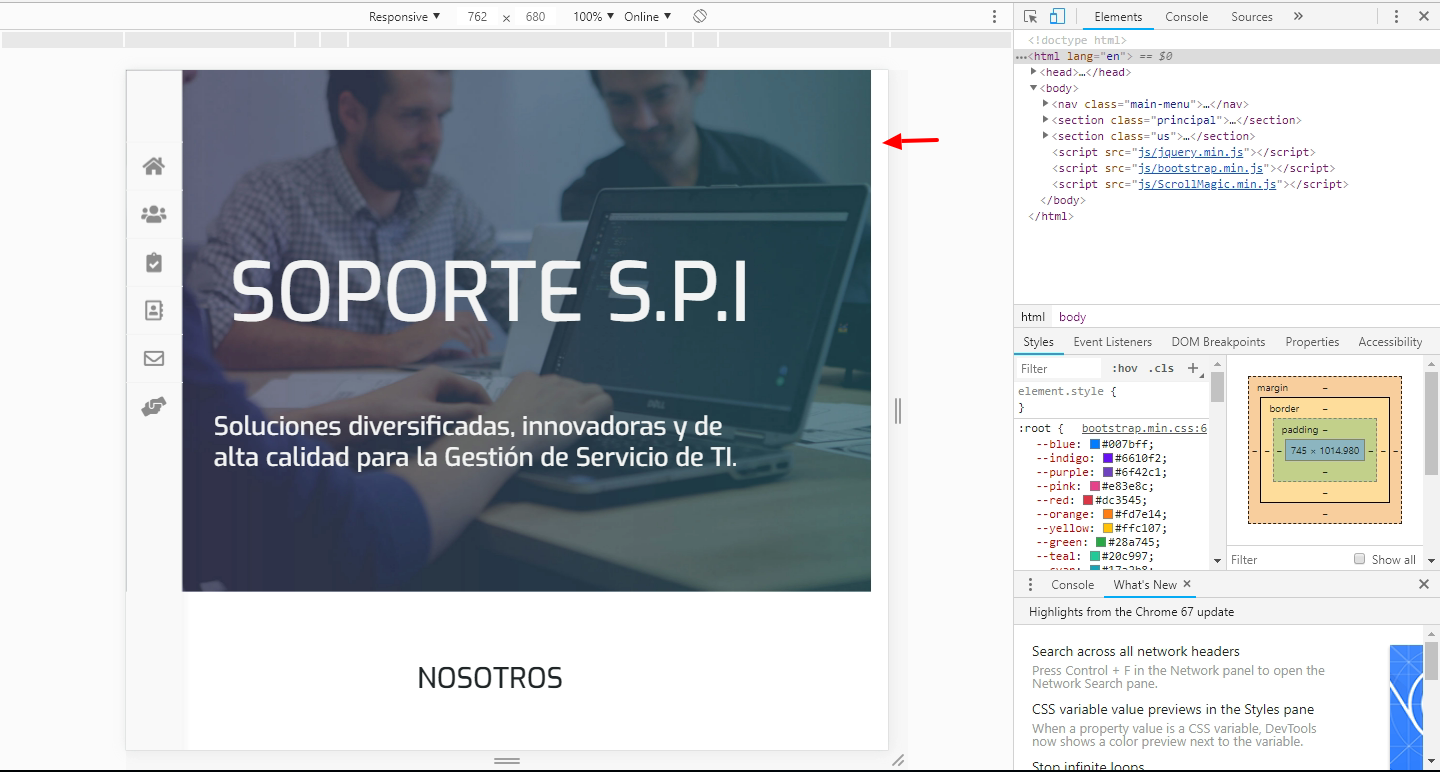
Estoy diseñando una pagina web, pero me sale un problema cuando pruebo con el tamaño responsive, a cierta escala la pagina añade un scroll horizontal y se puede mover la pagina y muestra al final derecho un espacio en blanco como muestro en la imagen
El problema se da cuando agrego las secciones de la pagina, porque si solo dejo el header no da ningun problema, pero al empezar agregar cada sección me da este inconveniente.
Codigo de la pagina
.main-menu {
background: #f7f7f7;
position: fixed;
height: 100vh;
overflow: hidden;
width: 55px;
transition: width 0.2s linear;
-webkit-transition: width 0.2s linear;
transform: translateZ(0) scale(1, 1);
-webkit-transform: translateZ(0) scale(1, 1);
box-shadow: 1px 0 15px rgba(0, 0, 0, 0.07);
opacity: 1;
z-index: 999; }
.main-menu .nav-text {
position: relative;
display: table-cell;
vertical-align: middle;
width: 190px; }
.main-menu li {
position: relative;
display: block;
width: 250px; }
.main-menu li > a {
position: relative;
width: 255px;
display: table;
border-collapse: collapse;
border-spacing: 0;
color: #8a8a8a;
font-size: 15px;
text-decoration: none;
transform: translateZ(0) scale(1, 1);
-webkit-transform: translateZ(0) scale(1, 1);
transition: all 0.14s linear;
-webkit-transition: all 0.14s linear;
border-top: 1px solid #f2f2f2; }
.main-menu:hover {
width: 250px;
overflow: hidden;
opacity: 1; }
.main-menu li:hover > a {
color: #fff;
background-color: #00bbbb;
text-shadow: 0 0 0; }
.fa-lg {
font-size: 1em; }
.fas, .far {
position: relative;
width: 55px;
height: 43px;
text-align: center;
top: 12px;
font-size: 20px; }
nav ul, nav li {
padding: 0;
margin: 0;
outline: 0;
text-transform: uppercase; }
.logo {
height: 70px; }
.sub-menu {
background-color: #ededed;
text-transform: capitalize;
-webkit-box-shadow: inset 0 5px 5px -4px rgba(50, 50, 50, 0.55);
-moz-box-shadow: inset 0 5px 5px -4px rgba(50, 50, 50, 0.55);
box-shadow: inset 0 5px 5px -4px rgba(50, 50, 50, 0.55);
display: none; }
.sub-menu li > a {
text-transform: capitalize;
font-size: 15px; }
.dropdonw:hover > .sub-menu {
display: block; }
.principal .container-fluid .bg {
background-color: #000;
background-size: cover;
background-repeat: no-repeat;
height: 75vh; }
.principal .container-fluid .row .title {
font-family: Exo, Arial, Helvetica, sans-serif;
margin: 25vh auto 10vh auto;
text-transform: uppercase;
font-size: 80px;
color: #f2f2f2; }
.principal .container-fluid .row .sub-title {
font-family: Exo, Arial, Helvetica, sans-serif;
color: #f2f2f2;
font-size: 25px;
margin: 0 auto; }
.container .row .us-title {
font-family: Exo, Arial, Helvetica, sans-serif;
margin-top: 10vh;
margin-bottom: 7vh;
width: 100%;
text-align: center;
text-transform: uppercase; }
.container .row .us-text {
text-align: center;
font-size: 16px;
line-height: 27px;
margin-bottom: 10vh; }
.container .row .btn {
margin: auto;
margin-bottom: 8vh; }
.container .border {
color: #fff;
width: 50vw;
border-bottom: 1px solid #f2f2f2; }
.service {
padding-bottom: 50px; }
.service .title {
font-family: Exo, Arial, Helvetica, sans-serif;
margin-top: 10vh;
margin-bottom: 7vh;
width: 100%;
text-align: center;
text-transform: uppercase; }
.service .row {
display: flex;
flex-wrap: wrap;
justify-content: space-between; }
.service .row.foto {
transform: translateX(-50px);
transition: all 1s ease-out; }
.service .row.foto.none {
transform: translateX(50px);
transition: all 1s ease-out; }
.service .foto {
margin-bottom: 20px;
padding-top: 50px; }
.service .foto .thumb img {
border-radius: 3px;
width: 100%;
vertical-align: top;
box-shadow: 6px 7px 7px rgba(0, 0, 0, 0.3); }
.service .foto .title {
margin-bottom: 40px;
font-size: 27px;
line-height: 32px;
font-weight: 300; }
.service .foto .title.azul {
color: #4facd3; }
.service .foto .title.naranja {
color: #ddb146; }
.service .foto .parrafo {
line-height: 27px;
text-align: justify;
font-size: 15px;
font-weight: 300; }
.service .foto .derecha {
text-align: right; }
.service .foto .container-btn {
width: 100%;
text-align: center; }
.service .row.fadeX.fade-in {
opacity: 1;
transform: translateX(0); }<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Soporte S.P.I</title>
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Exo:400,500,600" rel="stylesheet">
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css">
<!-- Styles -->
<link rel="stylesheet" type="text/css" href="css/styles/styles.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.0/normalize.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.min.css">
</head>
<body>
<nav class="main-menu">
<div class="logo"></div>
<div class="scrollbar" id="style-1">
<ul>
<li><a href="#">
<i class="fas fa-home fa-lg"></i><span class="nav-text">Inicio</span></a>
</li>
<li><a href="#">
<i class="fas fa-users fa-lg"></i><span class="nav-text">Sobre Nosotros</span></a>
</li>
<li class="dropdonw">
<a href="#"><i class="fas fa-clipboard-check fa-lg"></i><span class="nav-text">Servicios</span>
<i class="fas fa-angle-down"></i></a>
<ul class="sub-menu">
<li><a href="#"><i class="fas fa-globe-americas"></i><span class="nav-text">Consultoria ITSM</span></a></li>
<li><a href="#"><i class="fas fa-cogs"></i><span class="nav-text">Service Desk</span></a></li>
<li><a href="#"><i class="fas fa-headset"></i><span class="nav-text">Call Center</span></a></li>
</ul>
</li>
<li>
<a href="#"><i class="far fa-address-book fa-lg"></i><span class="nav-text">Clientes</span></a>
</li>
<li>
<a href="#"><i class="far fa-envelope fa-lg"></i><span class="nav-text">Contacto</span></a>
</li>
<li>
<a href="#"><i class="fas fa-hands-helping fa-lg"></i><span class="nav-text">Empleo</span></a>
</li>
</ul>
</div>
</nav>
<section class="principal">
<div class="container-fluid">
<div class="row bg">
<div class="container">
<div class="row">
<h1 class="title">Soporte S.P.I</h1>
<h3 class="sub-title">Soluciones diversificadas, innovadoras y de alta calidad para la Gestión de Servicio de TI.</h3>
</div>
</div>
</div>
</div>
</section>
<section class="us">
<div class="container">
<div class="row">
<h3 class="us-title">Nosotros</h3>
<div class="us-text">
Soporte SPI, C.A. reconociendo la necesidad de un Sistema de Gestión de la Calidad como parte de sus operaciones, está comprometida a suministrar servicios de calidad cada vez superior, no riesgosos al ser humano ni al ambiente, que alcancen o excedan los estándares específicos e implícitos de calidad, confiabilidad y desempeño, a fin de superar consistentemente las expectativas del cliente.
</div>
<a href="#" class="btn btn-outline-success">Saber más</a>
</div>
<hr class="border">
</div>
</section>
<section class="service">
<div class="container">
<h3 class="title">Nuestros Servicios</h3>
<div class="row">
<div id="fade1" class="row foto align-items-center fadeX">
<div class="col-sm-12 col-md-5 thumb">
<img src="img/service-desk.jpg" alt="">
</div>
<div class="col-sm-12 col-md-6 texto">
<h2 class="title azul">Service Desk.</h2>
<p class="parrafo">
El Service Desk es la práctica de prestación de servicios a clientes de tecnología que está marcando la pauta, por manejar de una forma planificada y metódica el servicio.
</p>
<div class="container-btn">
<a class="btn btn-outline-info" href="service-desk.html">Leer Más</a>
</div>
</div>
</div> <!-- row -->
<div id="fade2" class="row foto align-items-center none fadeX">
<div class="col-sm-12 col-md-6 texto">
<h2 class="title azul">Consultoria ITSM</h2>
<p class="parrafo">
Nuestra unidad de negocio de Consultoría en Gestión del Servicio de TI utiliza técnicas, metodologías y herramientas que difieren de las utilizadas tradicionalmente por las empresas asesoras.
</p>
<div class="container-btn">
<a class="btn btn-outline-info" href="consultoria-itsm.html">Leer Más</a>
</div>
</div>
<div class="col-sm-12 col-md-5 thumb">
<img src="img/consultoria.jpg" alt="">
</div>
</div> <!-- row -->
<div id="fade2-mobile" class="row foto align-items-center d-sm-block d-md-none fadeX">
<div class="col-sm-12 col-md-5 thumb">
<img src="img/consultoria.jpg" alt="">
</div>
<div class="col-sm-12 col-md-6 texto">
<h2 class="title azul">Consultoria ITSM</h2>
<p class="parrafo">
Nuestra unidad de negocio de Consultoría en Gestión del Servicio de TI utiliza técnicas, metodologías y herramientas que difieren de las utilizadas tradicionalmente por las empresas asesoras.
</p>
<div class="container-btn">
<a class="btn btn-outline-info" href="consultoria-itsm.html">Leer Más</a>
</div>
</div>
</div> <!-- row -->
<div id="fade3" class="row foto align-items-center fadeX">
<div class="col-sm-12 col-md-5 thumb">
<img src="img/call-center.jpg" alt="">
</div>
<div class="col-sm-12 col-md-6 texto">
<h2 class="title azul">Call Center</h2>
<p class="parrafo">
Con todos los vientos de Cambios Tecnológicos, estamos en capacidad de ofrecer un sistema integrado de telefonía y computación orientado a potenciar las tres labores más importantes de una empresa, por medio de una comunicación telefónica.
</p>
<div class="container-btn">
<a class="btn btn-outline-info" href="call-center.html">Leer Más</a>
</div>
</div>
</div> <!-- row -->
</div>
</div>
</section>
</body>
</html>Tengo que forzar un overflow-x: hidden, pero ¿Porque succede esto y como puedo evitarlo?