Cuando abro el sitio con live server funciona perfectamente, pero al momento de abrirlo subido a un host, hay unas imagenes que se muestran en blanco, no entiendo por que, ya que es un template. No encuentro el error, no es un problema de linkeo. Es un carrousel con js.
1 respuesta
Intenté buscar solución a tu problema pero es complicado. Tienes muchas cosas mal en ese proyecto.
1- Usa HTTPS para cargar TODO lo necesario en tu sitio. En este caso las fuentes, para ello edita style.css dentro de assets/css. Puedes borrarlas y cargarlas directamente en tu HTML. No solo es mejor, es más rápido usando preload. Así le indicas al nevegador que eso tiene prioridad y que lo descargue en cuanto antes.
Este es el código para la fuente que ocupas:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;700;800&display=swap" rel="stylesheet">
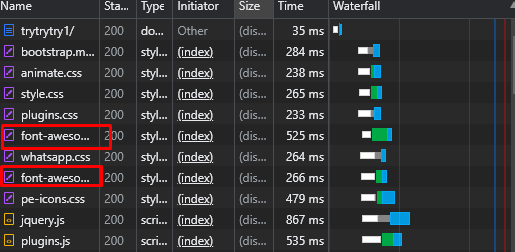
2- Carga los .css dentro del head y no dupliques las librerías. En tu caso, estás llamando 2 veces a Fontawesome. Una de ellas, dentro del <body> cosa que está incorrecta. Procura cargar siempre los .css y scripts necesarios (por ejemplo google analytics) dentro de la eiqueta <head> y los .js hasta abajo del HTML y antes de cerrar el <body>.
A simple vista parece insignificante, pero si empiezas a usar buenas prácticas, será mas fácil ayudarte en situaciones como esta. Por ejemplo, podrías estar mezclando códigos que podrían estar haciendo que tu sitio falle. Prueba editando tu pregunta agregando más detalles y haciendo las correcciones. Saludos.
-
muchas gracias por el feedback, igualmente como lo mencione arriba es un template, solo edite el texto Commented el 10 sept. 2022 a las 17:28



'http://fonts.googleapis.com/css?family=Open+Sans:400,300,700,800. Incluilos usandohttps://