muy buenas a todos.
Antes que nada pido disculpas por mi falta de conocimientos con respecto a la programación. Recién me estoy iniciando en este mundo. Estoy haciendo una página de prueba con HTML y JavaScript pero tengo el problema de no saber cómo obtener, desde JavaScript, los datos que el usuario ingresa en la página web y cargarlos a variables que están dentro de JavaScript. Si tuviese las variables de JavaScript con los datos cargados por el usuario, entonces podría realizar, mediante una función, unos cálculos para determinar la Tasa metabólica basal de una persona. A continuación, les muestro de manera parcial el código en HTML:
let sexo
let peso
let estatura
let edad
let actividad
window.addEventListener("load", iniciarTesteo)
function iniciarTesteo() {
let botonCalcular = document.getElementById("boton-calcular")
botonCalcular.addEventListener("click", sub, calculoParcialTmb)
}
function sub() {
let inputHombre = document.getElementById("hombre")
let inputMujer = document.getElementById("mujer")
if (inputHombre.checked) {
sexo = "hombre"
} else if (inputMujer.checked) {
sexo = "mujer"
}
peso = parseFloat(getElementById("kg").value);
estatura = parseFloat(document.getElementById("cm").value);
edad = parseInt(document.getElementById("años").value);
}
function calculoParcialTmb() {
let resultado
if (sexo == "hombre") {
resultado = ((10 * peso) + (6.25 * estatura)) - (5 * edad) + 5
} else {
resultado = ((10 * peso) + (6, 25 * estatura)) - (5 * edad) - 161
}
mensajeFinal(resultado)
}
function mensajeFinal(resultado) {
let sectionMensajes = document.getElementById("mensaje-resultado")
let parrafo = document.createElement("p")
parrafo.innerHTML = "Tu Tasa Metabólica Basal es de: " + resultado
sectionMensajes.appendChild(parrafo)
}<html>
<head>
<meta charset="utf-8" />
<title>TASA METABÓLICA BASAL</title>
<script src="codigo-tmb.js"></script>
</head>
<body>
<h1 id="tmb">TASA METABÓLICA BASAL</h1>
<section id="conocer-tmb">
<h2 class="subtitulo">Conozca su Tasa Metabólica Basal</h2>
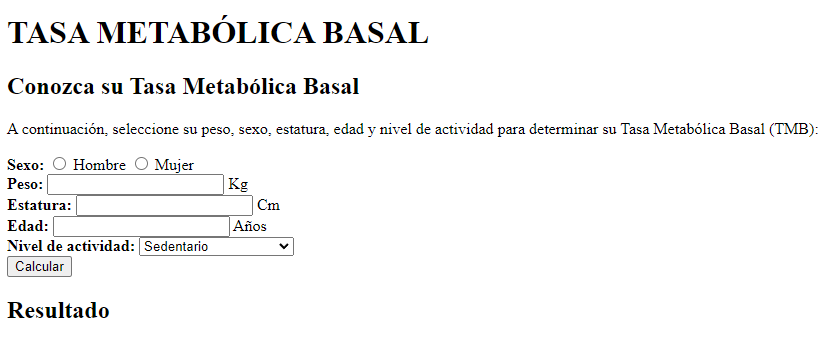
<p>A continuación, seleccione su peso, sexo, estatura, edad y nivel de actividad para determinar su Tasa Metabólica Basal (TMB):
</p>
</section>
<section id="elegir-sexo">
<strong>Sexo: </strong> <input type="radio" name="sexo" id="hombre" />
<label for="hombre">Hombre</label>
<input type="radio" name="sexo" id="mujer" />
<label for="mujer">Mujer</label>
</section>
<section id="elegir-peso">
<strong>Peso: </strong> <input type="number" name="peso" id="kg" />
<label for="kg">Kg</label>
</section>
<section id="elegir-estatura">
<strong>Estatura: </strong> <input type="number" name="estatura" id="cm" />
<label for="cm">Cm</label>
</section>
<section id="elegir-edad">
<strong>Edad: </strong> <input type="number" name="edad" id="años" />
<label for="años">Años</label>
</section>
<section id="nivel-actividad">
<strong>Nivel de actividad: </strong>
<select name="actividad" id="actividad">
del lado del servidor, no del lado del cliente, a menos que el sitio los almacene ensession storagedel navegador o en las cookies del del sitio. La pregunta de la manera que esta formulada es demasiado ampila y requiere que usted haga la tarea de diseccionar la pagina de entrada del sitio para verificar si en ese momento se almacenanen el lado del clientedichos datos de manera que los tenga disponibles desde el navegador. De otro modo tend