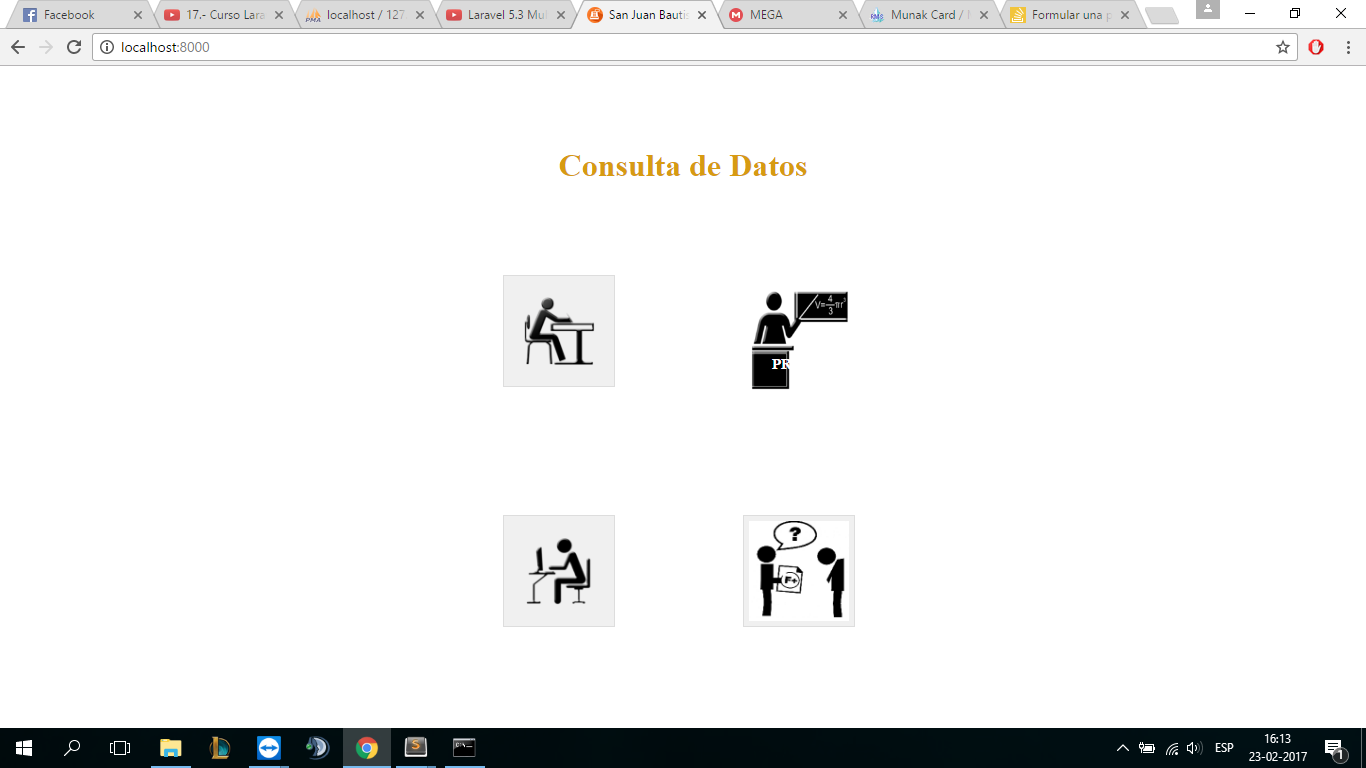
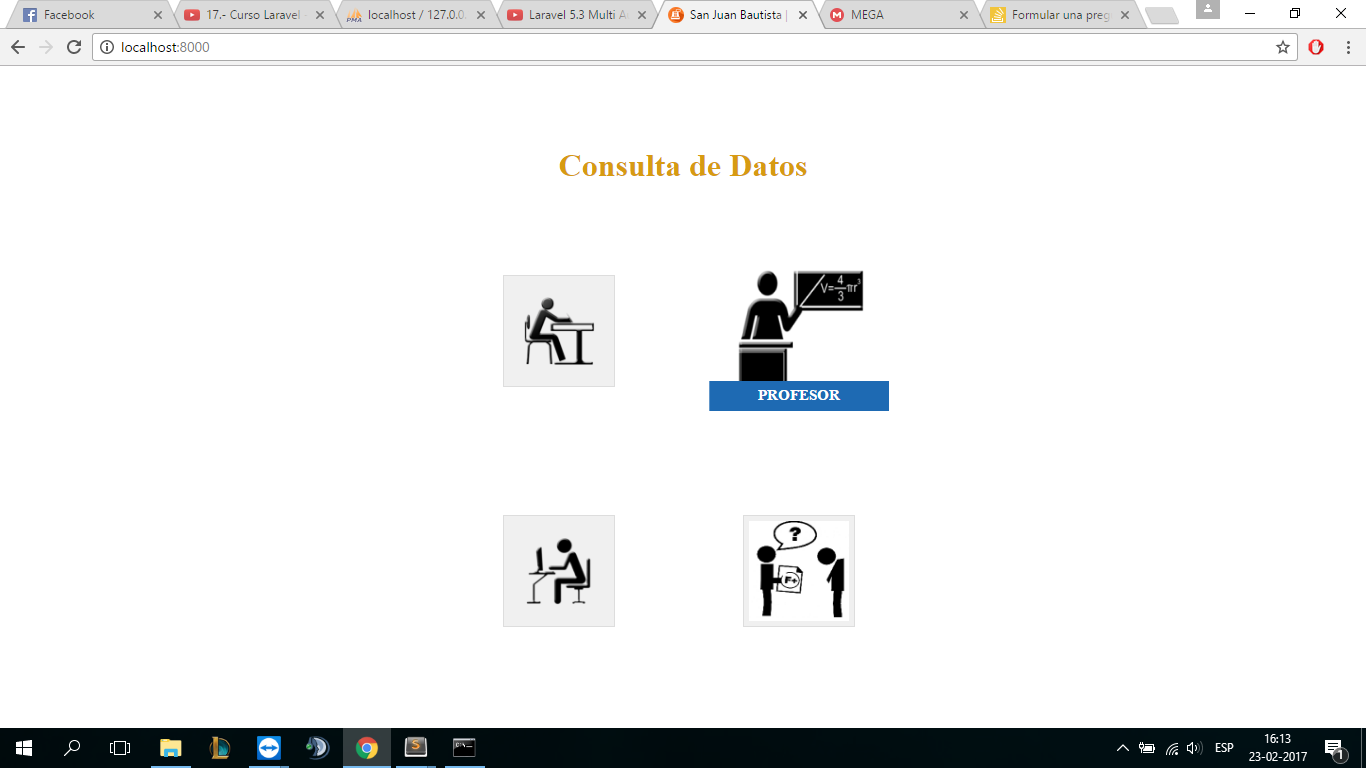
Tengo una vista para login la cual al colocar el mouse realiza una acción, el problema que tengo es que al colocar el mouse por primera vez luego de refrescar la pagina, las letras en este caso PROFESOR se ve con fondo blanco y en unos segundos mas cambia a azul, quiero que cargue automáticamente con el fondo azul, adjunto fotos del problema y mi código.
jQuery(document).ready(function() {
jQuery('ul.thumb li').Zoomer({
speedView: 500,
speedRemove: 400,
altAnim: true,
speedTitle: 400,
debug: false
});
});h1 {
display: block;
text-align: center;
margin-top: 6%;
color: #D79B11;
}
ul.thumb {
list-style: none;
margin: 0 auto 0 auto;
padding: 10px;
height: 300px;
width: 480px;
}
ul.thumb li {
margin: 60px;
padding: 5px;
float: left;
position: relative;
width: 110px;
height: 110px;
}
ul.thumb li img {
width: 100px;
height: 100px;
border: 1px solid #ddd;
padding: 5px;
background: #f0f0f0;
position: absolute;
left: 0;
top: 0;
-ms-interpolation-mode: bicubic;
}
ul.thumb li img.hover {
margin-top: 15px;
background: url() no-repeat center center;
border: none;
}
.title {
position: absolute;
width: 185px;
height: 35px;
margin: 0;
font-weight: bold;
background: url(img/blue.png) no-repeat center center;
padding: 17px 0 0 0;
text-align: center;
color: #fff;
font-size: 15px;
}<html>
<head>
<title>San Juan Bautista | Consulta de Datos</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link href="estilo/default.css" rel="stylesheet" type="text/css" media="screen">
<link rel="shortcut icon" href="images/favicon.ico">
<link rel="icon" type="image/gif" href="images/favicon.ico" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="https://www.jqueryscript.net/demo/Smooth-Image-Enlargement-Plugin-Zoomer/jquery.fs.zoomer.css"></script>
</head>
<body>
<h1>Consulta de Datos</h1>
<ul class="thumb">
<li>
<a href=""><img src="img/estudiante.png" alt="ALUMNO" /></a>
</li>
<li>
<a href="{{url('profesores/login')}}"><img src="img/docente.png" alt="PROFESOR" /></a>
</li>
<li>
<a href=""><img src="img/administrativo.png" alt="ADMINISTRATIVO" /></a>
</li>
<li>
<a href="{{url('apoderados/login')}}"><img src="img/apoderado.png" alt="APODERADO" /></a>
</li>
</ul>
</body>
</html>