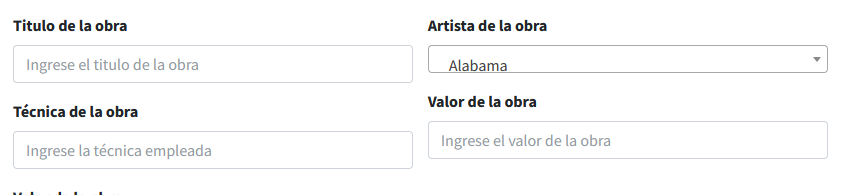
tengo un formulario que incluye un select2 que no tiene ningun problema pero se ve como mas aplastado, hay alguna forma de poder corregir esto?

Este es el código en el HTML
<div class="col-sm">
<div class="form-group">
<label for="txtitulodeobra">Titulo de la obra</label>
<input type="text" class="form-control" id="txtitulodeobra" placeholder="Ingrese el titulo de la obra"/>
</div>
<div class="form-group">
<label for="txttecnicaobra">Técnica de la obra</label>
<input type="text" class="form-control" id="txttecnicaobra" placeholder="Ingrese la técnica empleada"/>
</div>
<div class="form-group">
<label for="txtvalorobra">Valor de la obra</label>
<input type="text" class="form-control" id="txtvalorobra" placeholder="Ingrese el valor de la obra">
</div>
</div>
<div class="col-sm">
<div class="form-group" data-select2-id="47">
<label for="cmbartista">Artista de la obra</label>
<select class="form-control js-example-basic-single" name="cmbartista">
<option value="AL">Alabama</option>
<option value="WY">Wyoming</option>
</select>
</div>
<div class="form-group">
<label for="txtartista">Valor de la obra</label>
<input type="text" class="form-control" id="txtvalorobra" placeholder="Ingrese el valor de la obra">
</div>
</div>
Y este es el javascript:
$(document).ready(function(){
$('.js-example-basic-single').select2();
});