Estoy haciendo una consulta y me presenta peculiaridad, a ver si a alguien le sucedió.
Quiero usar el select2, de la manera mas simple le pongo al select la clase y en js pongo:
$('.select2').select2();
El select lo relleno con un select * from comun de sql server, cuando ejecuto el select me trae todos los valores, pero cuando lo paso al select de mi pagina no trae varios.
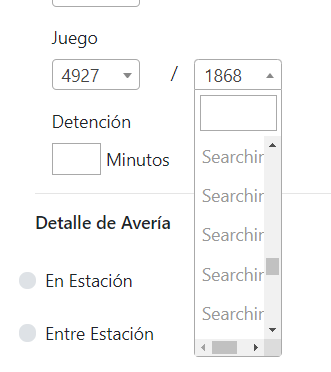
Por otro lado a veces se tilda y muestra este:
"Searching..."
Si a alguno le pasó agradecería mucho que me comenten como lo solucionaron así no tengo que recurrir a un buscador distinto.
Gracias!!!!
 CODIGO: Estoy haciendo una web sencilla con php puro por eso hago la consulta directamente así
CODIGO: Estoy haciendo una web sencilla con php puro por eso hago la consulta directamente así
$sql_locomotora = "select id,numero from MaterialRodante where IdTipoMaterialRodante=1 and EstaOperativo=1 and Numero not like '%movil%' order by Numero";
$stmt_locomotora = sqlsrv_query( $con_material, $sql_locomotora);
if( $stmt_locomotora === false) {
die( print_r( sqlsrv_errors(), true) );
}
while($locomotora = sqlsrv_fetch_array($stmt_locomotora)){
$locomotoras[]= '<option value="0" selected disabled></option><option id="'.$locomotora['id'].'" value="'.$locomotora['id'].'" >'.$locomotora['numero'].'</option>';
}
Y luego hago un print en el select que le pongo la clase (empiezo a sospechar que puede haber problema por hacerlo así)
<div class="form-group">
<label class="col-sm-3 control-label">Locomotora</label>
<div class="col-sm-2">
<select class="form-control select2" style="width: 80px;" id="locomotora" name="locomotora">
<?php
print_r($locomotoras);
?>
</select>
</div>
</div>
NOTA: Si le saco la clase select2 funciona y me trae todos los valores.
Perdón la desprolijidad es mi primer pregunta.
selectcon la consulta, puede que estes mostrando mal los datos